スポンサースクリーンセーバー
スポンサースクリーンセーバーは、Fire TVオリジナルの風景画像のスクリーンセーバーと一体化した、フルスクリーンの広告掲載枠です。スポンサーシップを除き、メディアおよびエンターテインメントの広告主様のみが利用できます。
エクスペリエンスの概要
非アクティブ状態が一定時間続くと、Fire TVにフルスクリーンのプロモーション画像で始まるスクリーンセーバーが表示されます。各画像は30秒間表示されます。お客様は、リモコンの「再生」または「一時停止」ボタンを押して広告の詳細を表示できます。また、左ボタンまたは右ボタンを使用して、他のプロモーションやスクリーンセーバーの画像を閲覧することもできます。すべての広告が表示された後、残りのスクリーンセーバーセッションでは風景画像が表示されます。
クリエイティブガイドライン
クリエイティブコンポーネント
スクリーンセーバー広告には、ロゴ画像と背景画像の2つのカスタムコンポーネントが必要です。半透明のオーバーレイが背景画像に自動的に適用され、クリエイティブの背景画像とロゴ画像のコントラストがより強くなるように、画像の左半分が暗くなります。

アセット仕様
| クリエイティブコンポーネント | 未加工アセットの要件* | 最終ファイル要件 |
| 背景画像 | サイズ: 1920 x 1080 px、またはそれ以上 フォーマット: PSD(高品質でレイヤー化されている) | サイズ: 1920 x 1080 px 最大ファイルサイズ: 450 KB フォーマット: JPG(ベースライン) |
| ロゴ画像 | サイズ: 640x 360px、またはそれ以上 フォーマット: PSD(高品質でレイヤー化されている)、 AI、EPS、またはSVG | サイズ: 640 x 360px 最大ファイルサイズ: 450 KB フォーマット: PNG |
*未加工アセットは必須です。すべてのアセットチェックリストはこちらからご覧ください。
広告コンテンツの制限
Fire TVですべての年齢層の人に最適な利用体験を提供するため、Amazonはクライアントと提携して、すべてのオーディエンスに適した広告を掲載しています。Fire TV広告コンテンツはすべて、Amazonのクリエイティブ承認ガイドラインおよびFire TVガイドラインおよび承認ポリシーに準拠している必要があります。Amazonの広告主様は、送信前にこれらのガイドラインを念頭に置いてコンテンツを確認する必要があります。
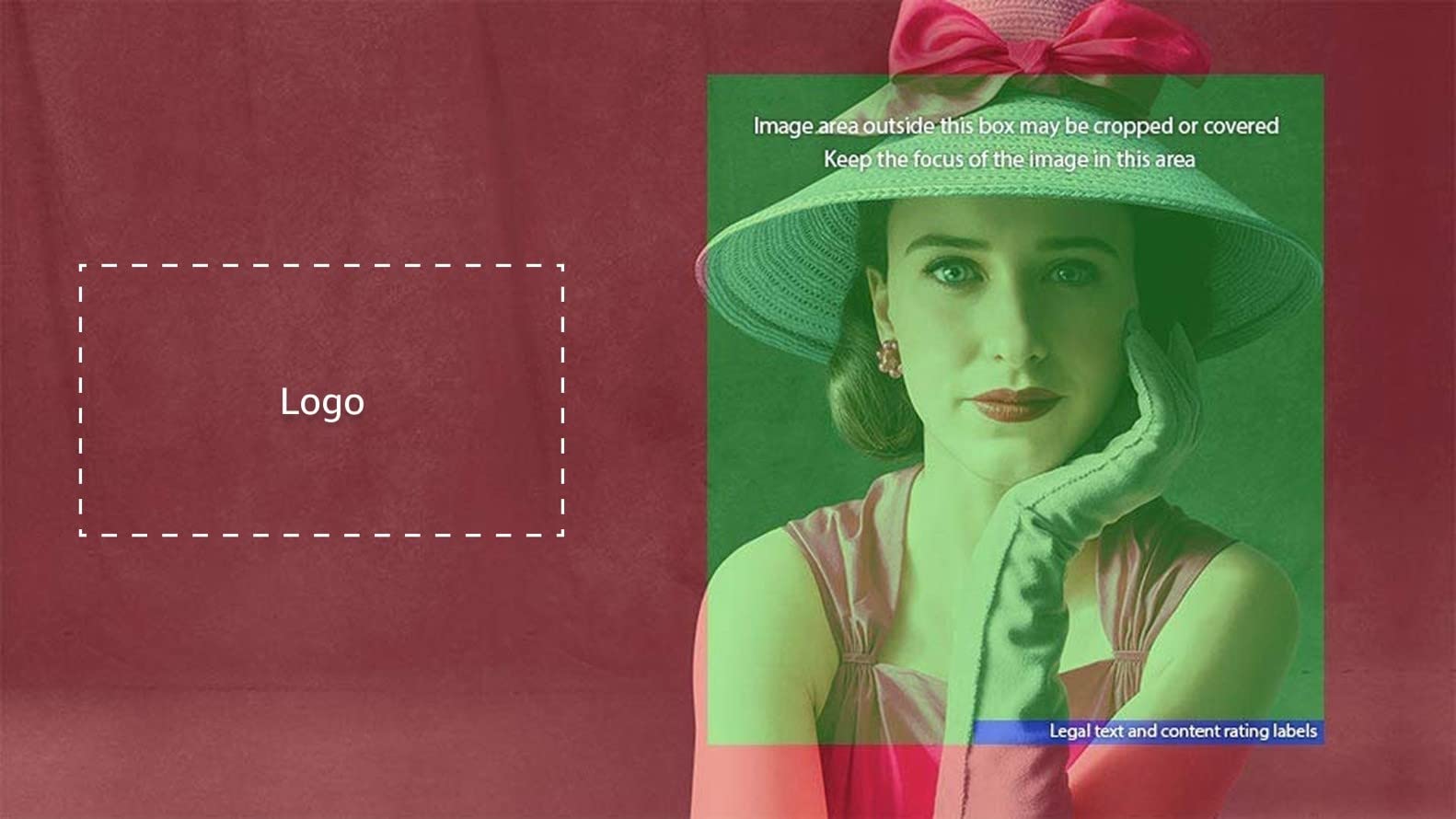
背景画像
セーフゾーン
緑の領域は、スクリーンセーバー広告の背景画像のセーフゾーンです。重要な要素(例:主要な登場人物の頭など)はセーフゾーン内に配置して、ズーム効果によって切り取られたり、オーバーレイで暗くなったりしないようにします。


オーバーレイなし

オーバーレイあり
最終ファイル要件
サイズ: 1920 x 1080px
フォーマット: JPEG
最大ファイルサイズ: 450KB
例




ガイドライン
- 背景画像は、ハイビジョンテレビ(HDTV)で鮮明に見えるものでなければなりません。拡大画像は含めないでください。画像のレタッチは写実的にし、グラデーション、シャドウ、視点に関係する不具合がないようにしてください。
- 画像は訴求力が高く、コンテンツの主要な登場人物を使用して、お客様を魅了する内容にしてください。プロモーション対象コンテンツを掲載した画像を使用します。
- 背景画像の焦点(例:主要な被写体や登場人物の頭など)が緑色のセーフゾーン内にあることを確認します。
- 背景画像の左側(ロゴ画像が重なる位置)に十分な空きスペースがあることを確認します。
- できる限り、背景画像のキーサブジェクトでセーフゾーンを埋めます。構成のバランスがとれていることを確認します。キーサブジェクトや大きな顔が切れて表示されることがないようにします。
- 背景画像の端まで拡大された、単一の画像アセットを使用します(フルブリード)。要件を満たしている場合は、次のシナリオも許可されています。
- 背景画像全体を占めるのに十分な大きさではない、単一の画像: 画像アセットは、背景画像の少なくとも右半分(50%)を占め、端に隙間がないようにする必要があります。また、空白のスペースを埋めるために、背景画像の左側に視覚的処理を追加することもできます。ブランディング要件でない限り、画像アセットと追加の視覚的処理の間を直線的に分割(垂直線)しないでください。
- 1つの画像に複数の画像を表示する必要がある: 組み合わせ画像には、画像アセットを配置するための端から端までの背景がなければなりません。組み合わせ画像の構成はバランスが取れており、画像アセットの主要な被写体が優先的に配置されている必要があります。無地の背景、または画像アセットと関係のない視覚的処理は使用しないでください。
- 競合他社のテレビ画面の静的な背景画像、または魅力的でない画像やUIに類似する要素を示す画像は許可されていません。
- コントラストの強いパターンは使用しないでください。コントラスト比は5:1以下、RGB範囲は16~235にすることを強く推奨します。
- 背景の大部分が白または明るい画像は、目に負担がかかり、UI要素のコントラストが不十分になるため使用しないでください。このような背景を使用する場合は、明度や彩度を下げる必要があります。
- メインのロゴ画像と競合したり邪魔になったりするようなテキストまたはロゴを背景画像に配置しないでください。どの背景テキストも、意味のある冗長でないコンテキストを提供する必要があります。
- 背景画像をエクスポートする場合は、半透明のオーバーレイを含めないでください。
✔ 以下が推奨されています。

✘ 以下は禁止されています。

✔ 以下が推奨されています。

✘ 以下は禁止されています。

✔ 以下が推奨されています。

キーサブジェクトがセーフゾーンを埋めており、バランスよく見えます。
✘ 以下は禁止されています。

キーサブジェクトが小さすぎて、セーフゾーンを最大限に活用できていません。
✔ 以下が推奨されています。

キーサブジェクトがセーフゾーンを埋めており、バランスよく見えます。
✘ 以下は禁止されています。

顔が大きすぎて、セーフゾーンがあふれています。テレビに表示されると切り取られる可能性があります。
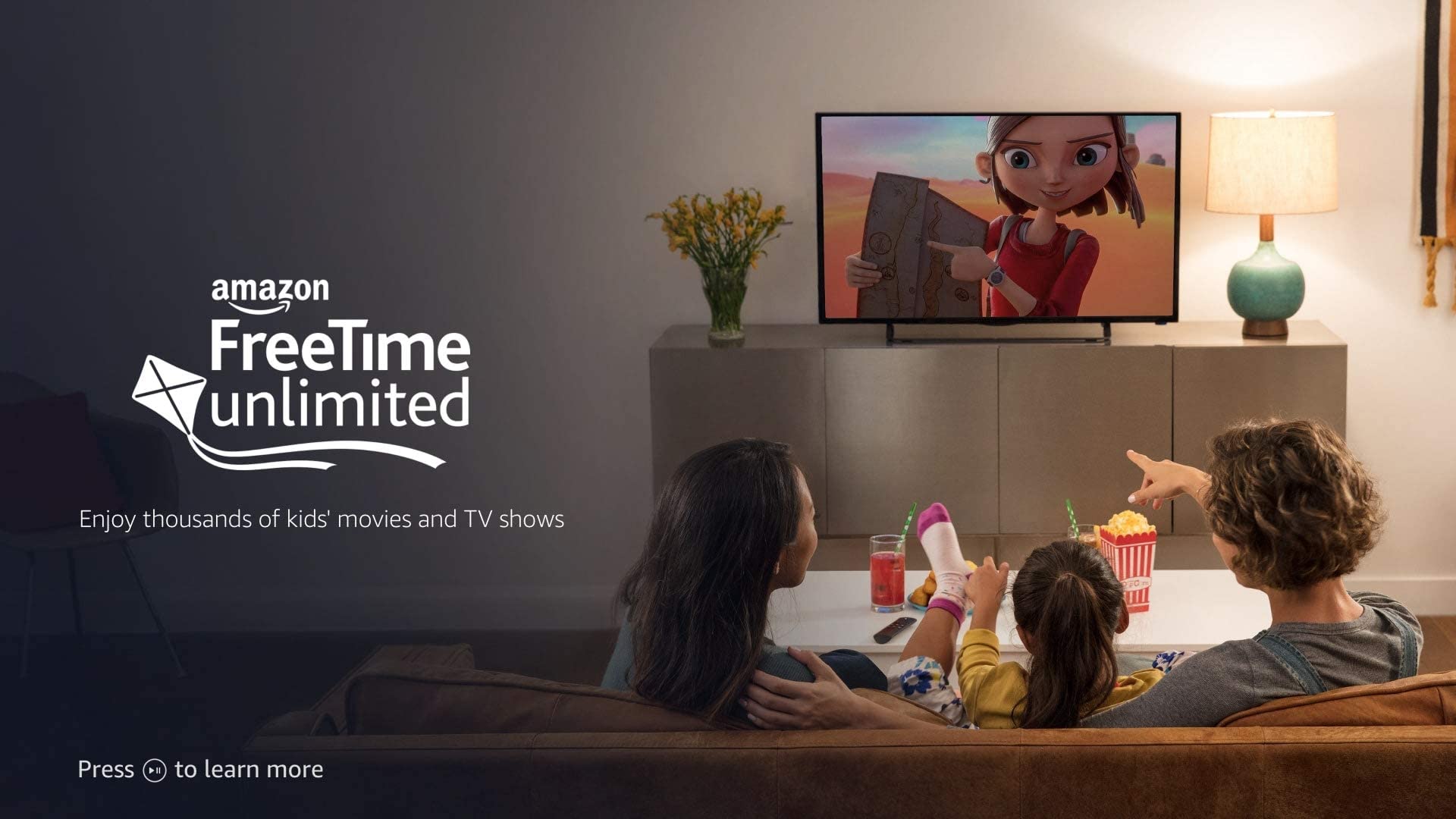
✔ 承認済み


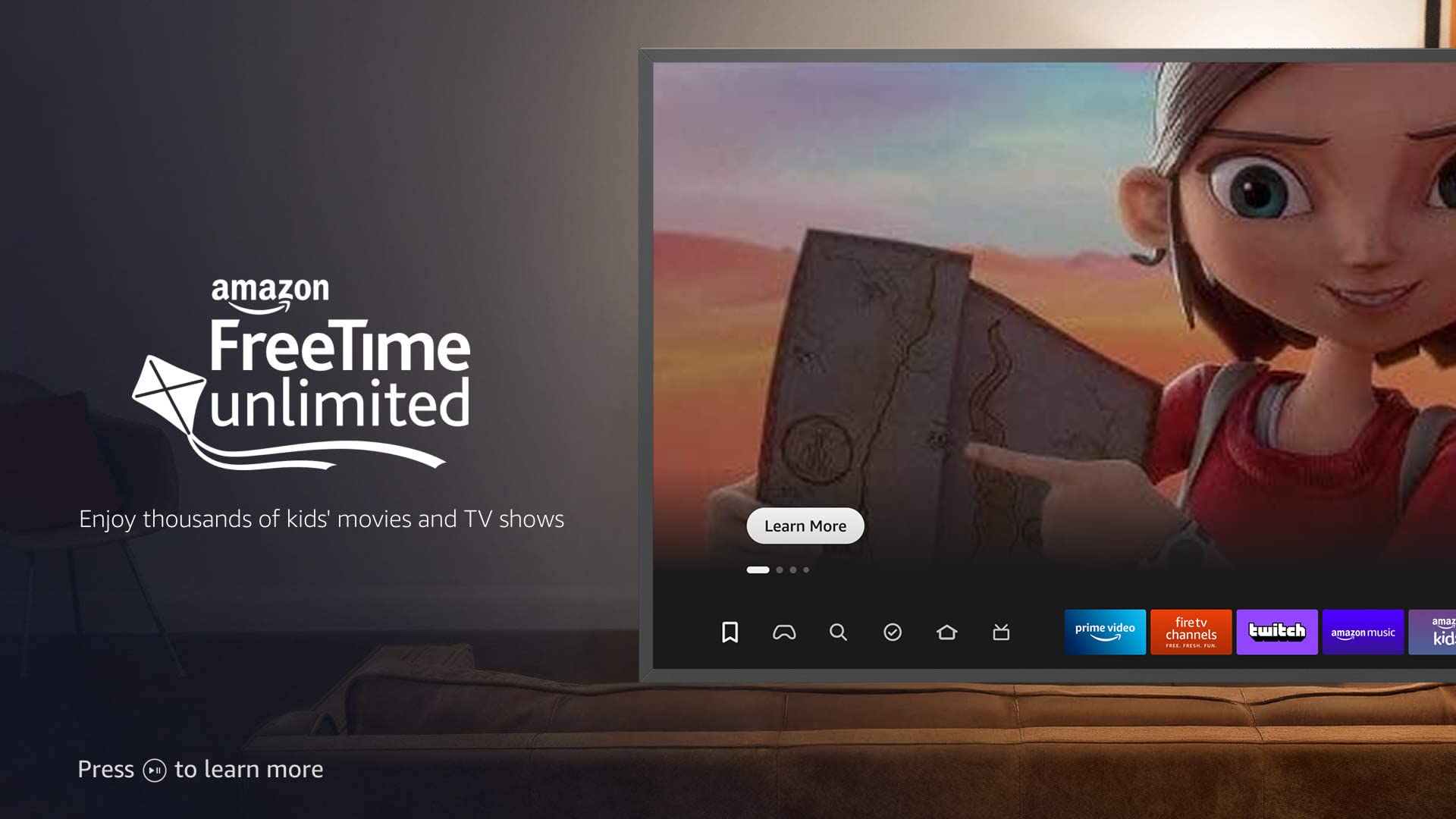
✘ 未承認



✔ 承認済み

✘ 未承認

✔ 以下が推奨されています。

✘ 以下は禁止されています。

✔ 以下が推奨されています。

✘ 以下は禁止されています。

✔ 承認済み

✘ 未承認

ロゴ画像
セーフゾーン

最終ファイル要件
サイズ: 640 x 360px
フォーマット: JPEG
最大ファイルサイズ: 450KB
例

ロゴ画像には、次の要素が含まれます。

| # | ロゴ要素 | 意味 | 制限 |
|---|---|---|---|
| 1 | ロゴ | コンテンツタイルのロゴ、ブランドロゴ、コンテンツプロバイダーのロゴ。 | コンテンツタイトルのロゴを含める場合は、そのロゴに最も上位の視覚的優先度を適用します。 |
| 2 | 広告コピー (任意) | CTAテキスト、ブランドのキャッチフレーズ、追加の広告コピー、開示情報。 | テキストの長さは、ロゴのロックアップで許可される最大行数(すべてのテキストとロゴを含めて5行)に従うものとします。 開示情報のテキストは最大2語(日本語の場合は15文字)までです。(2語以上の開示情報は、背景画像に配置する必要があります。) |
| 3 | コンテンツ評価ラベル (該当する場合) | 広告掲載されるコンテンツタイトルの評価。 | 12/13歳以上が対象と評価されるコンテンツに必要です。 |
ガイドライン
- ロゴのロックアップには必要な情報のみを含めます。ロゴ要素は最大5行まで入力できます。これにより、ロゴのロックアップの視覚的な階層を明確にするのに役立ちます。
- ロゴのロックアップを左揃え、垂直中央に配置します。
- コンテンツタイトルのロゴが含まれる場合は、他のロゴ要素と比較して、視覚的優先度を最大にする必要があります。たとえば、コンテンツタイトルのロゴは、他のロゴやテキストよりも明るい色または大きいサイズにします。
- すべてのロゴは判読可能でなければなりません。ロゴのメインのテキストは最小でも24pt(標準Arialまたは同等のサイズ)に設定します。それ以外のロゴのテキストは、最小でも14ptに設定します。
- ロゴ画像は背景画像に対してコントラストを付けます。最小でも3:1のコントラスト比が必要です。
- ロゴやテキストコピーが重複しないようにしてください。(背景画像の一部として組み込まれているロゴやテキストには適用されません。)
- 商標記号の使用は推奨されませんが、ブロックされることはありません。
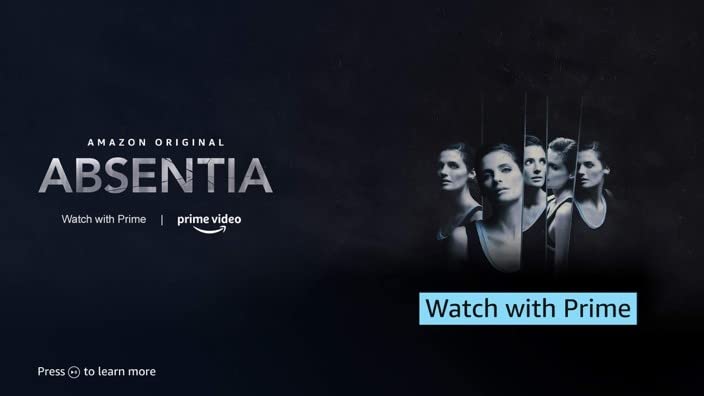
✔ 以下が推奨されています。

✘ 以下は禁止されています。

広告コピー
- 広告コピーは、一般的なお客様にとって明確で、直接的で、正確で、理解できるものにする必要があります。
- 文末に句読点を付けないでください。
- 価格の最大フォントサイズは、48pt(標準Arialまたは同等のサイズ)です。
- すべてのメインテキストは、少なくとも24pt(標準Arialまたは同等のサイズ)でなければなりません。サブテキストは24ptより小さくても許可されます。
- 「細かい文字」、著作権表示、法的記号は含めないでください。
- エンターテイメント広告の場合、できる限り推奨CTAを使用してください。
- CTAテキストは、次の条件を満たす必要があります。
- お客様に期待されている行動を伝えます。
- ランディングページにカスタマーエクスペリエンスを反映します。
- 動詞から始めます。
- 最小でも28ptのフォントを使用します。
- 特典のお知らせには使用できません(例:「5ドル割引」など)。
- 免責条項のテキスト
- 登録が必要 – プロモーションするコンテンツに、Prime Videoの登録以外で追加の有料登録が必要な場合は、次のいずれかの方法で、その旨をクリエイティブに明示する必要があります。
- CTA(コールトゥアクション)テキストに含める文言: 「登録して視聴する」、「今すぐ登録して視聴する」など。
- クリエイティブ内の法的テキストとして含める文言: 「登録が必要」など。
- CTA(コールトゥアクション)テキストと法的テキストに含める文言: 「7日間の無料トライアルで見る」のほか、追加の法的テキスト「各種制限が適用されます」など。
- レンタル/購入:プロモーションしているコンテンツが、アプリやコンテンツのレンタル/購入のための支払いを必要とする場合は、その旨をクリエイティブで明示する必要があります。
- CTA(コールトゥアクション)テキストに含める文言: 「Prime Videoで購入またはレンタル」、「レンタル可能」、「購入可能」、「今すぐ購入」、「購入してストリーミング」、「プライム会員セール」、「今すぐ見る [+ Prime Videoシネマのロゴロックアップ]」など。
- CTA(コールトゥアクション)テキストの標準的なガイドラインが適用されます。
- 主張と根拠:主張と根拠のガイダンスに従ってください。
スクリーンセーバークリエイティブの広告コピーはすべて(開示情報を含む)、該当する場合、クリエイティブ承認ポリシーに準拠している必要があります。
コンテンツ評価ラベル
セーフゾーン
コンテンツ評価ラベルは、背景画像上にある青いセーフゾーン、またはロゴ画像に配置できます。12/13歳以上が対象とされるコンテンツについて、広告が動画または動画の掲載ページに直接誘導するものである場合は、コンテンツ評価ラベルが必要です。


例


ガイドライン
- PSDテンプレートで提供されているコンテンツ評価ラベルを使用します。
- コンテンツ評価ラベルが判読可能であることを確認します。たとえば、必要に応じて背景画像や評価ラベルの色を調整し、評価ラベルにはドロップシャドウ効果が適用されないようにします。
- コンテンツ評価ラベルが、広告掲載されるコンテンツタイトルまたはアプリの評価を反映していることを確認します。
- コンテンツラベルを背景画像に配置する場合は、デフォルトの位置を使用します。
法的テキスト
セーフゾーン

著作権に関する声明や法律関連の記号などの法的テキストは、デフォルトで削除されます。法的テキストを使用する場合は、次の要件に従ってください。
- 背景画像上の青いセーフゾーンに法的テキストを配置します。追加のスペースが必要な場合は、ランディングページを使用するか、ロゴに含めてください。
- 評価ラベルに法的テキストを重ねないでください。法的テキストはコンテンツ評価ラベルの左側に配置します(該当する場合)。
- 14ptのフォントを使用します。
- テキストは最大2行までにします。
- 法的テキストはセーフゾーンからはみ出さないようにする必要があります。
例

マルチタイトルクリエイティブとは?
クリエイティブのロゴのロックアップに2つ以上のコンテンツタイトル名/ロゴが含まれているか、背景画像に2つ以上のコンテンツタイトルのキーアートが含まれています。マルチタイトルクリエイティブには、最大4つのコンテンツタイトルを含めることができます。
マルチタイトルクリエイティブは、以下のプロモーションが対象です。
- Fire TVで利用可能なストリーミングサービスまたはアプリ(例:Freetime Unlimited、Netflix、Sling TVなど)。
- シリーズ映画のタイトル(例:スマーフとスマーフ2、トイストーリー、トイストーリー2、トイストーリー3など)。1つのテレビシリーズの複数シーズンは、一般的なクリエイティブガイドラインに従って1つのタイトルとしてカウントされます。
- コンテンツタイトルのコレクション(例:「おすすめ恐怖映画」、「ホリデー映画」、「家族で見たい映画」など)。
マルチタイトルクリエイティブは、スクリーンセーバー広告の一般的なクリエイティブガイドラインに加えて、次のガイドラインに従って作成する必要があります。
マルチタイトルクリエイティブの背景画像
マルチタイトルクリエイティブの背景画像は、一般的なガイドラインに従う必要があります。プレミア情報をプロモーションするマルチタイトル背景画像のテキストは、3タイトル画像で最大2つのタイトルまで許可されます。すべてのコピーは読みやすくて階層ガイドラインに従っている必要があります。視覚的処理は、次の条件を満たす必要があります。
✔ 以下が推奨されています。

複数のフルブリードキーアートを1つの画像にまとめます。
✔ 以下が推奨されています。

複数のコンテンツタイトルからの登場人物を1つの画像に配置します。
✘ 以下は禁止されています。

クリック可能に見えるタイルにタイトルを表示しないでください。
✔ 以下が推奨されています。

クリックできないように見えるタイルにタイトルを表示します。
マルチタイトルクリエイティブのコンテンツタイトルのロゴ
クリエイティブの目的がストリーミングサービス/アプリの宣伝である場合、タイトル名を省略しても問題ありません。コンテンツタイトルの宣伝が目的の場合は、タイトル名をクリエイティブに表示する必要があります。
タイトルを含む:

タイトルを含まない:

すべてのタイトルが同じシリーズのもので、これらのタイトルに共通の登場人物が背景画像に表示されている場合は、ロゴのロックアップにタイトル名を配置できます。


タイトルが互いに無関係の場合は、背景画像にタイトル名を配置します。各タイトル名が、対応するキーアートに近いことを確認します。
✔ 以下が推奨されています。

✘ 以下は禁止されています。

視覚的処理に応じて、タイトル名はテキスト形式またはロゴ形式のいずれかで表示できます。タイトル名は、次の条件を満たす必要があります。
- 判読可能(最小フォントサイズ: 24ptの標準Arialまたは同等のサイズ)
- 同一クリエイティブ内で一貫性のあるフォーマット(すべてのロゴまたはすべてのテキスト)
- 背景画像の緑のセーフゾーン内
マルチタイトルクリエイティブのコンテンツ評価
クリエイティブがコンテンツのタイトルを宣伝している場合、最も厳しい制限が課されるコンテンツのタイトルの評価を表示します。たとえば、クリエイティブに2つのタイトルがあり、1つはR、もう1つはPG-13と評価される場合、クリエイティブにはRラベルを表示します。
ガイドライン
- スクリーンセーバーのシーケンシャルメッセージングのキャンペーンを実施する場合、同じコンテンツプロバイダーの3つのスクリーンセーバー広告が交互に表示されます。
- 広告は、スクリーンセーバーの標準的な仕様とガイドラインに従う必要があります。
- それぞれの広告は、一意のスクリーンセーバー広告として機能する必要があります。また、お客様が宣伝対象を把握するために、2つまたは3つの広告を表示する必要がないようにします。
- 3つのクリエイティブの背景画像は一意である必要があります。スクリーンセーバーには、同じ背景画像を繰り返し表示してはなりません。スクリーンセーバーが別のスライドに切り替わる際に、カスタマーエクスペリエンスに不具合が生じたかのように受け取られる場合があります。
- ロゴ画像は、3つのクリエイティブすべてに同じ画像を使用することも、変更して異なるコンテンツやメッセージ(キャッチフレーズ、俳優の名前、賞のノミネートなど)を含めることもできます。
- 3つのクリエイティブにおけるクリックスルーのリンク先は、次のいずれかになります。
- 同一(例:3つのクリエイティブにすべて同じ動画の商品詳細ページへのリンクが設定されている)
- 一意:それぞれの広告に独自のランディングページが用意されている場合(例:クリエイティブがアプリを宣伝しており、広告1にコメディページへのリンク、広告2にドラマページへのリンク、広告3にキッズシリーズページへのリンクを設定している場合)
✔ 以下が推奨されています。

✘ 以下は禁止されています。

理由
3つのクリエイティブの背景画像は一意でなければなりません。スクリーンセーバーには、同じ背景画像を繰り返し表示してはなりません。スクリーンセーバーが別のスライドに切り替わる際に、カスタマーエクスペリエンスに不具合が生じたかのように受け取られる場合があります。
✔ 以下が推奨されています。

✘ 以下は禁止されています。

理由
- クリエイティブは、スクリーンセーバーの標準的な仕様とガイドラインに従う必要があります。最初の2つの広告のロゴ画像には、コンテンツタイルのロゴ、ブランドロゴ、コンテンツプロバイダーのロゴを含める必要があります。
- それぞれの広告は、一意のスクリーンセーバー広告として機能する必要があります。また、お客様が宣伝対象を把握するために、2つまたは3つの広告を表示する必要がないようにします。
✔ 以下が推奨されています。

スポンサーシップは、メディアおよびエンターテインメント以外の広告主様を含むすべての広告主様が利用できます。
スクリーンセーバー

ランディングページ

背景画像
- クリエイティブは、スポンサーシップに掲載されているコンテンツに焦点を当てる必要があります。(シングルタイトル/マルチタイトル、スポンサーシップのテーマに沿った一般的な画像)
- ブランドを前面に押し出した画像が許可されるのは、スポンサーシップのテーマに直接関連する場合、またはスポンサーシップのテーマ画像と組み合わせた場合のみです。
- 評価ラベルの標準ガイドラインが適用されます。
ロゴ画像
ロゴ画像には、次の3つを含めることができます。

- コンテンツタイトルのロゴまたはスポンサーシップのテーマの見出し(例:「ヒスパニック文化遺産月間を祝う」)
- スポンサーシップの詳細
- Stream It forwardのメッセージング
- スポンサーシップのメッセージとスポンサーのロゴ
- スポンサーシップのテキストには次のメッセージを使用できます。
- 「[スポンサーのロゴ]提供」
- 「[スポンサーのロゴ]の提供」
- 「[スポンサーのロゴ]によって厳選」
スポンサーシップのロゴ画像の例は、PSDテンプレートで確認できます。
ランディングページ
ランディングページには制限が少なく、スポンサー広告主様のより目立つブランディングを含めることができます。

✔ 承認済み

地域
- CA
- MX
- US
- BR
- BE
- DE
- ES
- FR
- IT
- NL
- PL
- SE
- TR
- UK
- EG
- KSA
- UAE
- AU
- IN
- JP
- SG
アセットチェックリスト
- 参考用の既存の標準広告ユニット
- レイヤードPSD形式の高解像度画像
- JPG、TIFF、PNG形式の高解像度画像(任意)
- ベクトル形式のロゴ(PSD、AI、EPS、SVG)
- キャンペーンコピー
- フォント
- ブランドガイドライン
- クリックスルーURL(該当する場合)
- コンテンツ評価(必要な場合)
