1. 딜 페이지 생성하기
트래픽이 많이 발생하는 이벤트 동안 많은 고객이 딜을 탐색합니다. 스토어에 모든 상품 딜을 모아놓은 전용 딜 페이지를 만드는 것을 고려해 보세요. 상품 재고 규모에 따라 단일 딜 페이지 또는 상품 컬렉션과 관련된 하위 페이지가 포함된 기본 딜 페이지 하나 중에서 선택할 수 있습니다.
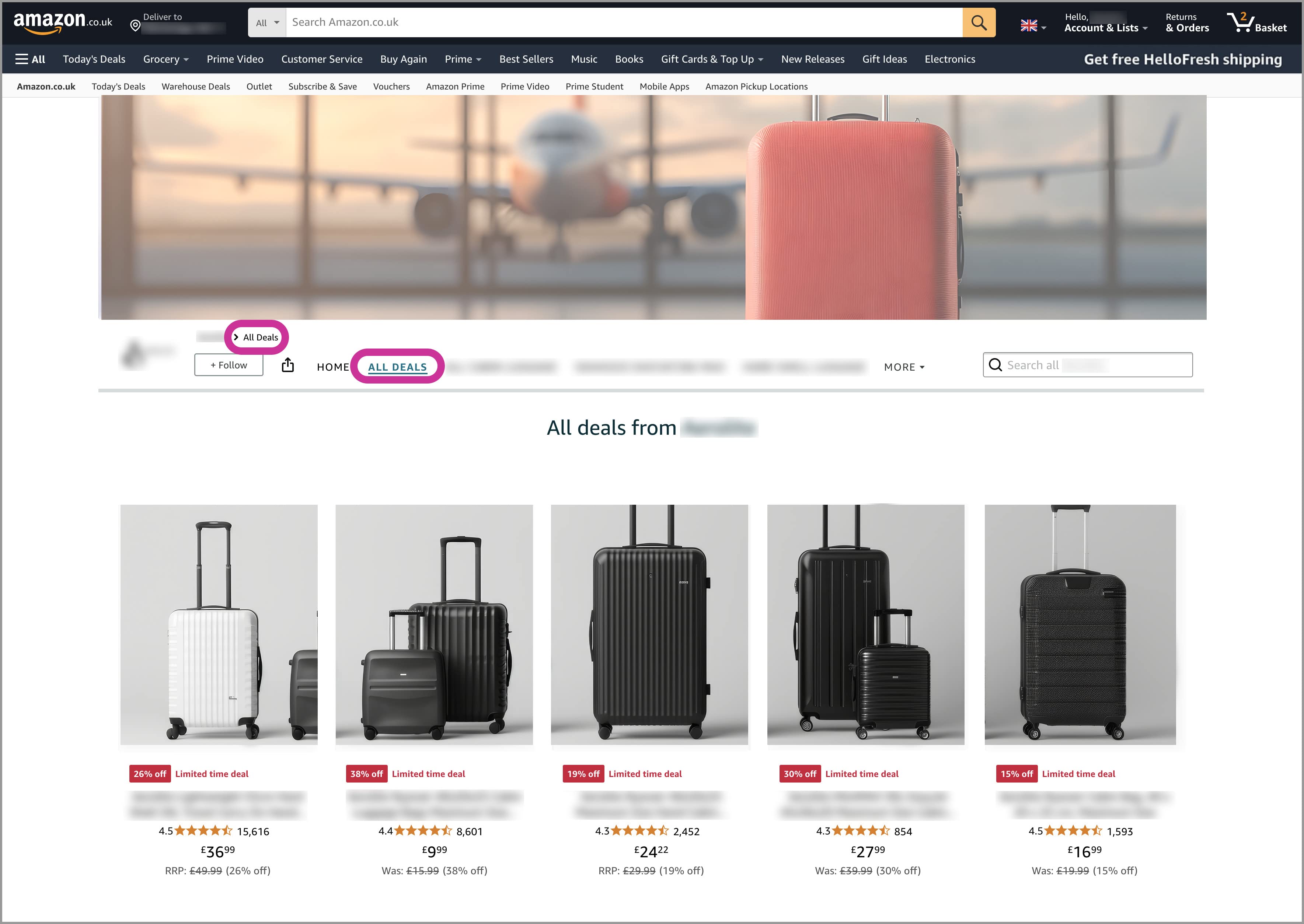
자동 '모든 딜' 페이지로 손쉽게 딜을 선보이세요.
이제 기간 한정 딜이 브랜드 스토어의 홈페이지 바로 옆에 완벽하게 배치되어 자동으로 표시됩니다. 이 새로운 자동화 기능은 다음을 제공합니다.
- 스토어 탐색 메뉴와 원활하게 통합되는 '모든 딜' 페이지를 생성합니다.
- 수동 업데이트 없이 딜의 활성 날짜에 따라 딜을 표시하고 제거합니다.
- 가시성을 극대화하기 위해 홈페이지에 프로모션 배너를 추가합니다.
- 마켓플레이스 조정 요건을 완벽하게 준수합니다.
수동 페이지 관리 시간을 절약하면서 딜 가시성과 전환율 증가의 이점을 누릴 수 있습니다. 딜이 종료되면 시스템이 자동으로 딜을 제거하여 브랜드 스토어를 최신 상태로 유지합니다.
참고: '모든 딜' 페이지는 프리미엄 테마 브랜드 스토어에서는 사용할 수 없습니다.

자동 '모든 딜' 페이지 레이아웃 예시
수동 딜 페이지
'모든 딜' 페이지 기능은 브랜드 스토어에 자동으로 선택되지만, 다음 두 가지 방법으로 옵트아웃할 수 있습니다.
- 나만의 추천 딜 페이지 만들기 '추천 딜' 위젯을 사용하여 스토어 페이지 중 하나에 추가하면, 아마존은 '모든 딜' 페이지를 자동으로 생성하지 않습니다. 쇼핑객은 브랜드 스토어 내에서 단 하나의 딜 페이지만 보게 됩니다.
- 브랜드 스토어 빌더 내에서 옵트아웃하기
- 브랜드 스토어 빌더로 이동하여 브랜드 스토어를 편집합니다.
- 스토어 설정(왼쪽 상단)을 클릭합니다.
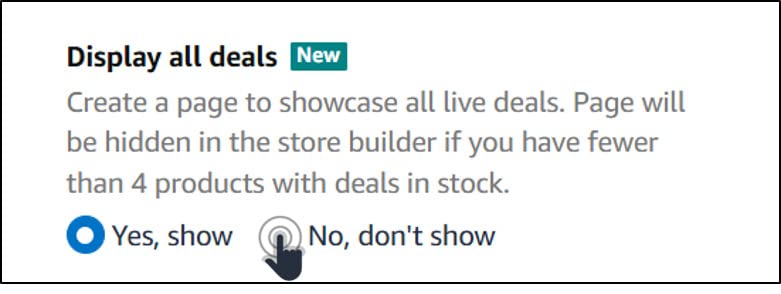
- 모든 딜 표시까지 아래로 스크롤하여 아니요, 표시 안 함을 선택하여 옵트아웃합니다.
- 저장을 클릭하고 스토어를 게시합니다.
- 조정 팀이 스토어를 승인하고 변경 사항이 적용될 때까지 기다립니다.

자동 '모든 딜' 페이지에서 옵트아웃하는 방법
언제 수동 딜 페이지를 만들어야 할까요?
여러 상품 카테고리에 걸쳐 딜이 있는 대규모 카탈로그를 보유한 경우 수동 딜 페이지 생성을 고려하세요. 이 옵션은 딜 페이지 내에서 하위 페이지를 따라 상품 라인이나 컬렉션별로 딜을 정리하는 데 도움이 됩니다.
메인 딜 페이지 설정:
- 가시성을 높이기 위해 홈페이지 옆에 배치합니다.
- 헤더에 로고를 포함한 단순한 레이아웃을 사용합니다.
- '딜 페이지'로 명확하게 라벨링합니다.
- 내비게이션 바 아래에 하위 페이지로 연결되는 카테고리 타일을 추가합니다.
하위 페이지 구성:
- 카테고리나 컬렉션별로 딜을 정리하기 위해 하위 페이지를 만듭니다.
- 각 하위 페이지에 헤더와 '추천 딜' 위젯을 추가합니다.
- 효율적인 스크롤을 유지하기 위해 하위 페이지당 8개의 상품을 표시해 보세요.

하위 페이지가 있는 수동 딜 페이지 예시
홈페이지에서 딜 페이지에 더 많은 주목을 끌기
선택하는 딜 페이지 옵션과 관계없이 가시성이 향상되도록 홈페이지의 내비게이션 바 바로 아래에 딜 페이지와 연동하는 카테고리 타일이 있는 것이 좋습니다. 이는 고객이 활성 딜을 탐색할 수 있는 또 다른 진입점 역할을 합니다. 딜 페이지내비게이션 바에서는 딜 페이지를 홈페이지 바로 옆에 배치하는 것을 권장합니다.

딜 페이지로 딥 링크되는 배너가 있는 홈페이지 예시
활성 프로모션이 없는 경우 베스트셀러 강조 표시하기
주요 판매 이벤트 기간 동안 베스트셀러를 강조 표시할 수 있습니다. 스토어에 베스트셀러 페이지를 생성하면 주요 수익 창출 상품을 모두 한곳에 편리하게 배치할 수 있습니다. 시각적으로 더 역동적인 페이지가 되도록 비디오 콘텐츠를 사용하여 이 공간을 활용하고 베스트셀러에 대한 적절한 상품 정보를 강조 표시할 수도 있습니다.
2. 스토어를 계절에 어울리게 만들기
시즌별 테마를 채택하여 스토어에 시각적인 활기를 더하세요. 헤더에서 시작하는 것이 좋지만, 시각적으로 일관되고 흥미를 끌도록 브랜드 스토어 전체를 자유롭게 각색할 수 있습니다. 비디오, 이미지, 텍스트 등 계절에 어울리고 매력적인 고품질 콘텐츠를 추가하여 브랜드 차별화 요소를 전시하고 브랜드에 활기를 불어넣으세요.
그러나 고객을 압도할 수 있는 시즌별 디자인 요소로 스토어를 과도하게 채우지 마세요. 작업할 공간이 적은 헤더 이미지의 경우에는 특히 그래야 합니다. 주요 판매 이벤트가 지나면 오래된 시즌별 콘텐츠를 제거할 준비를 하세요.

시즌별 테마 헤더 이미지 예시

과도하게 꾸며진 시즌별 테마 헤더 이미지 예시
시즌별 이미지 제작 방법
1. AI 이미지 생성 도구 사용: 브랜드 스토어 빌더의 이미지 생성 도구를 사용하여 추가 비용 없이 새로운 크리에이티브를 만들어 보세요. 상품 컬렉션 타일을 만들 때나 크리에이티브 스튜디오를 통해 이 도구에 액세스할 수 있습니다. 배경 없는 상품 이미지를 제공하고 원하는 설정을 설명하기만 하면 됩니다. 테마 옵션을 통해 시즌별 테마를 탐색하여 시즌에 맞는 관련 상품 이미지를 만드세요.
참고: 이미지 생성 도구는 미국, 캐나다, 멕시코, 영국, 독일, 프랑스, 이탈리아, 스페인, 인도, 스웨덴, 네덜란드, 폴란드, 벨기에, 일본, 오스트레일리아 광고주가 사용할 수 있습니다.

브랜드 스토어 빌더의 AI 이미지 생성 도구로 만든 이미지 예시
2. Shutterstock 활용: 크리에이티브 애셋 또는 브랜드 스토어 빌더에서 직접 무료 Shutterstock 이미지에 액세스하세요. '크리에이티브 애셋에서 선택'을 선택하고 '스톡 애셋' 탭을 클릭하여 Shutterstock의 3억 9천만 개 이상의 고품질 이미지 라이브러리를 탐색할 수 있습니다. 시즌과 관련된 애셋을 찾아 광고 캠페인 및 브랜드 스토어와 함께 사용하여 일관성을 유지하세요.

무료 Shutterstock 애셋에 액세스하기
3. 모바일 환경 최적화하기
고객이 스토어를 보는 방식과 관계없이 일관된 고객 경험을 제공하는 것이 중요합니다. 컴퓨터에서 벗어나 스마트폰 또는 태블릿에서 스토어 미리 보기에 액세스하여 스토어에서 훌륭한 모바일 환경이 제공되는지 확인하세요. 미리보기 시:
- 데스크탑과 모바일의 환경이 일관되고 같은 콘텐츠가 두 가지 환경에서 모두 표시되어야 합니다.
- 모든 텍스트를 모바일에서 확대하지 않고 읽을 수 있어야 합니다.
- 모바일에 적합하고 데스크탑만큼 탐색하기 쉬운 레이아웃을 생성하세요.
모바일에 권장되는 글꼴 크기를 포함한 더 심층적인 자료는 모바일 최적화에 대한 기사를 읽어보세요.
4. 최적의 쇼핑 경험 제공하기
원활한 쇼핑 여정은 고객이 원하는 것을 쉽게 찾는 데 도움이 될 수 있습니다. 즉, 고객이 직관적으로 스토어를 탐색할 수 있다는 의미입니다. 스토어 품질 등급을 확인하여 현재 등급, 쇼핑객이 스토어와 어떻게 상호작용하는지 보고 맞춤형 권장 사항을 받아보세요. 브랜드 스토어 인사이트 페이지 내의 '브랜드 스토어 품질' 페이지에서 등급에 액세스할 수 있습니다.
브랜드 스토어 품질 페이지: 개요 및 사용 방법
또한, 확인해야 할 몇 가지 기능은 다음과 같습니다:
- 원활한 고객 여정을 보장할 수 있도록 타일이 있는 동일한 페이지로 타일을 연결하지 마세요.
- 타일이 클릭할 수 있는 것처럼 보이면 클릭 연결 링크가 있어야 합니다. 그러나 CTA(행동 유도 문구)가 제공되지 않는 경우를 비롯하여 모든 타일에 클릭 연결이 필요하지는 않습니다.
- 일관된 CTA 언어를 사용하세요.

클릭 가능한 타일과 클릭 불가능한 타일을 보여주는 일관된 CTA 예시
5. 스토어프런트로 더 많은 쇼핑객 유치하기
쇼핑 이벤트 기간 동안 아마존을 둘러보는 고객은 염두에 둔 특정 브랜드 또는 상품이 없을 수도 있습니다. 이들은 실제로 새로운 브랜드를 발견하기 위해 아마존을 찾았을 수도 있습니다. 따라서 쇼핑객과 연결되려면 브랜드의 입지 구축에 효과적인 방법을 찾는 것이 중요합니다.
Sponsored Brands 활용하기
브랜드 스토어의 홈페이지, 또는 상품 딜이나 인기 상품이 있는 특정 페이지로 트래픽을 유도 하세요. Sponsored Brands는 쇼핑 결과 상단 및 옆 또는 상품 상세 페이지에 표시될 수 있는 맞춤형 광고입니다. 2024년 하반기에 Sponsored Brands '페이지 방문수 늘리기' 광고는 브랜드 스토어를 랜딩 페이지로 사용했을 때 다른 모든 랜딩 페이지 옵션 대비 ROAS(광고 수익률)이 28% 더 높았습니다.¹ 이 가이드로 Sponsored Brands에 대해 모두 알아보세요.
- 상품 컬렉션 광고 형식을 활용하여 시즌별 상품 딜 또는 최고 상품 세트를 강조하세요. 선택한 라이프스타일 이미지로 여러 상품을 홍보하세요. 아마존이 딜, 메시징, 시즌별 라이프스타일 이미지를 담은 새로운 CTA(행동 유도 버튼)를 광고 크리에이티브에 자동으로 표시하여 상품 딜을 홍보하므로, 상품 딜을 선택하는 것이 제일 좋습니다. 딜 상품이 있는 페이지로 트래픽을 유도하거나 (크리에이티브에 포함된 상품을 찾을 수 있는 경우) 홈페이지로 유도할 수 있습니다.
- 비디오 광고로 쇼핑객의 시선을 사로잡으세요. 브랜드 스토어를 랜딩 페이지로 사용하는 Sponsored Brands 비디오 캠페인은 상품 상세 페이지 랜딩 페이지를 사용하는 캠페인에 비해 평균 전환율이 23% 더 높았습니다.² Sponsored Brands 비디오 광고를 사용하면 딜과 인기 상품, 이점 또는 실제 사용 모습을 선보일 수 있습니다. 비디오 길이는 6초에서 45초 사이여야 하며, 약 20초의 짧은 비디오를 권장합니다. 더 많은 팁은 Sponsored Brands 비디오 가이드를 확인하세요.
- 전문가 팁: 랜딩 페이지가 쇼핑객이 광고를 클릭할 때의 기대치와 일치되도록 하세요.
6. 주요 판매 이벤트 및 딜 페이지 관련 브랜드 스토어 정책 검토하기
다음은 주요 판매 이벤트 기간 동안 피해야 할 몇 가지 일반적인 정책 오류 목록입니다:
- ‘프라임데이 브랜드 스토어’와 같이 트래픽이 많은 아마존 이벤트를 언급하지 마세요.
- 별 평점, 색상 팔레트 또는 아마존 주요 이벤트 브랜딩과 같이 아마존 소유 요소와 너무 유사하거나 동일한 요소를 사용하지 마세요.
- ‘면도기 25% 할인’과 같이 할인 수치나 비율을 언급하지 마세요.
- 주요 판매 이벤트 기간 동안 헤더(또는 딜 페이지 및 하위 페이지로 연결되는 카테고리 타일)에는 활성 프로모션이 있는 ASIN(아마존 표준 식별 번호)에 해당하는 상품 사진만 사용하세요.
7. 스토어의 새 버전 일정 계획하기
스토어에 영구적으로 표시하지 않을 주요 판매 이벤트 관련 콘텐츠가 있을 수 있습니다. 예를 들어, 딜 페이지에 표시된 ASIN이 연중 내내 딜을 진행할 가능성은 낮으므로 주요 이벤트 기간 동안에만 딜 페이지를 운영하고 싶을 수 있습니다. 브랜드 스토어 빌더의 예약 및 버전 관리 도구를 사용하면 주요 판매 이벤트 기간 동안 운영하고 싶은 스토어 버전을 미리 계획할 수 있습니다.
출처
¹ 아마존 내부 데이터, 전 세계, 2024년 7월~12월.
² 아마존 내부 데이터, 전 세계, 2024년.
