Rotateur de fonctionnalités
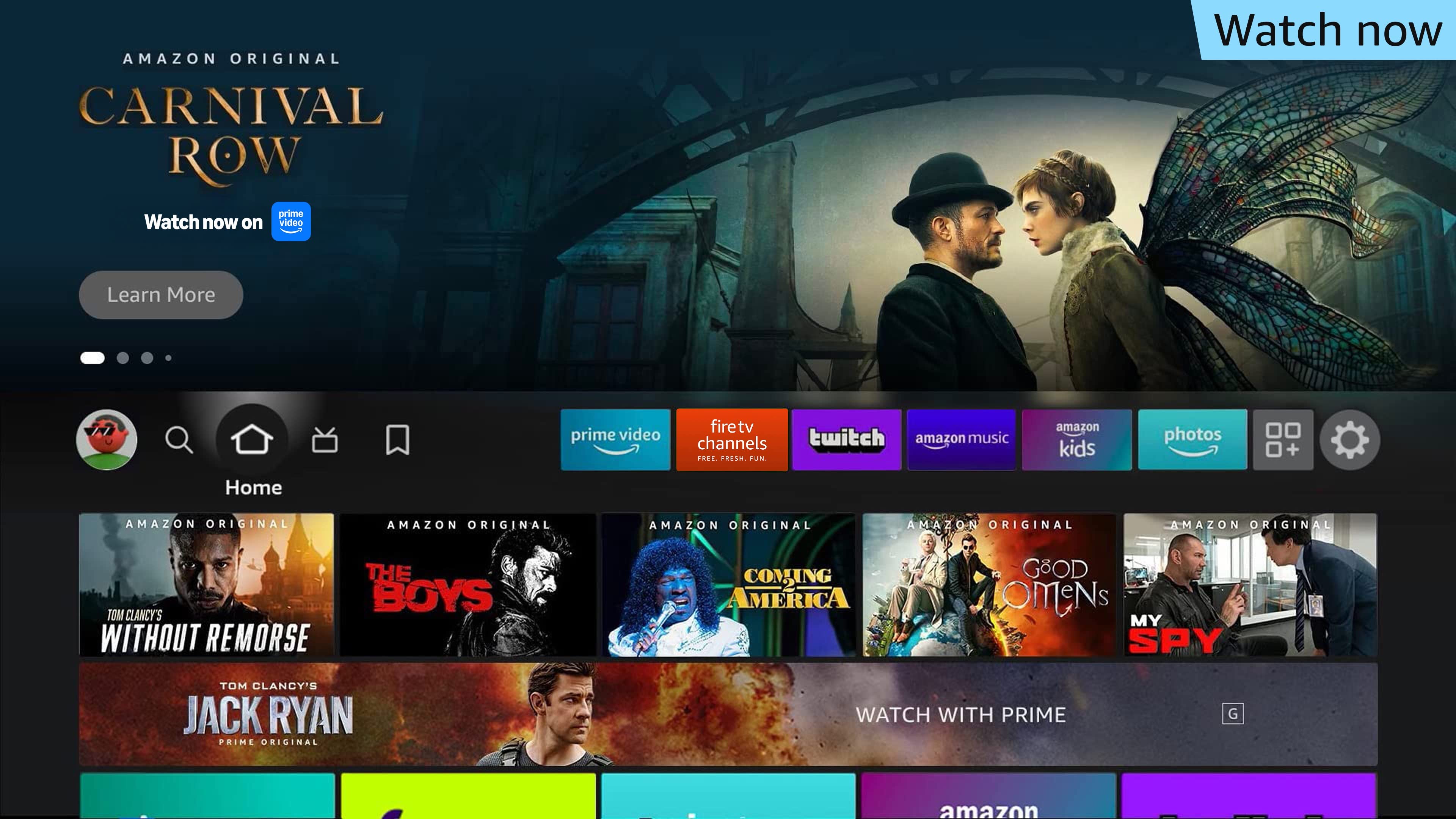
Le rotateur de fonctionnalités est l'emplacement le plus visible de l'interface utilisateur Fire TV. Il suscite l'intérêt des spectateurs au moment où ils allument leur appareil et avant qu'ils ne commencent à regarder du contenu en streaming. Il est situé « above the fold », dans les onglets Accueil, Films, TV, Applications et Jeux. Chacun de ces onglets contient un emplacement avec des cases pour six éléments de contenu.
Le rotateur de fonctionnalités se compose de trois ressources : une image d'arrière-plan, une image de logo et une vidéo. Vous trouverez ci-dessous des détails relatifs à chaque ressource, ainsi que les exigences supplémentaires à respecter.
Aperçu de l'expérience
Après avoir allumé leur appareil Fire TV, les spectateurs entament leur parcours de télévision connectée par le rotateur de fonctionnalités, où l'accent est mis sur le bouton « En savoir plus ». Après une pause, l'image statique initiale est remplacée par une vidéo en lecture automatique en plein écran, avec le son activé. Les spectateurs peuvent alors utiliser les boutons gauche et droite de la télécommande pour afficher d'autres éléments de contenu dans le rotateur ou continuer à regarder le reste de la vidéo.
Une fois la vidéo terminée, l'image statique initiale apparaît à nouveau sous forme d'écran de fin, avant que des éléments de contenu supplémentaires ne s'affichent automatiquement dans le rotateur.
Lorsque les spectateurs cliquent sur les créations, ils sont redirigés vers une destination publicitaire où ils peuvent regarder, acheter ou télécharger le contenu promu. Consultez les destinations prises en charge.
Instructions relatives aux créations
États de sélection
Non sélectionné

Lecture vidéo

Sélectionné

Spécifications relatives aux ressources
| Composant image | Exigences relatives aux ressources brutes* | Exigences relatives au fichier final |
| Image d'arrière-plan | Dimensions : 1920 x 720 px ou plus Format : PSD (de haute qualité et en couches) | Dimensions : 1920 x 720 px Taille max du fichier : 450 Ko Format : JPG (base de référence) |
| Image du logo | Dimensions : 640 x 260 px ou plus Format : PSD (de haute qualité et en couches), AI, EPS ou SVG | Dimensions : 640 x 260 px Taille max du fichier : 450 Ko Format : PNG |
| Composant vidéo | Dimensions | Taille max. du fichier | Format | Durée |
| Vidéo** | 1 920 x 1 080 px | 500 Mo | MP4, M4V, MOV, MPEG | 5 s à 21 s (jusqu'à 30 s autorisées au Japon) |
* Des ressources brutes sont obligatoires pour les campagnes de publicité payante. Consultez l'intégralité de notre liste de contrôle des ressources.
** Une vidéo est obligatoire pour toutes les campagnes. Pour les publicités non payantes, les vidéos de bande-annonce doivent être inférieures ou égales à 6 Mo, et au format MP4.
Restrictions relatives au contenu publicitaire
Afin de garantir aux personnes de tous âges la meilleure expérience possible sur Fire TV, nous travaillons avec nos clients pour diffuser des publicités adaptées à toutes les audiences. L'ensemble du contenu publicitaire Fire TV doit respecter les instructions relatives à l'acceptation des créations d'Amazon et les instructions et politiques d'acceptation Fire TV. Amazon demande aux annonceurs de vérifier leur contenu en ayant ces instructions à l'esprit avant de soumettre leur publicité.
Images d'arrière-plan
Zone de sécurité

Assurez-vous que les éléments essentiels de l'image se trouvent dans la zone de sécurité affichée en jaune. Les éléments essentiels, par exemple les visages des principaux personnages ou produits, qui se trouvent en dehors de la zone de sécurité, peuvent être couverts par l'interface utilisateur de navigation ou le contenu du logo. Les mentions légales et les libellés de classification doivent être placés dans la zone verte.
Exemples

Exigences
Dimensions : 1920 x 720 px
Format : JPEG
Taille maximale du fichier : 450 Ko
✔ À faire :
- Utiliser des images de qualité cinématographique : Utilisez des images attrayantes qui situent le contexte de la publicité.
- Publicités pour du divertissement : Utilisez des images mettant en scène le contenu promu.
- Publicités non liées au divertissement : Utilisez des images communiquant aux spectateurs une histoire au sujet de la marque, des produits, des services ou des événements promotionnels faisant l'objet de la publicité. Vérifiez que le sujet de l'image d'arrière-plan soit en rapport avec le texte publicitaire utilisé dans le logo.
- Produits physiques : Les images doivent mettre en scène le produit promu ou son utilisation par un client, ou bien être centrées sur la marque.
- Produits de service : Les images doivent mettre en scène le client utilisant le service ou l'équipement faisant l'objet de la publicité, ou bien être centrées sur la marque.
- Publicités centrées sur la marque : Les images centrées sur la marque doivent mettre en scène des personnages de marque (par ex., mascottes, ambassadeurs ou personnages issus des publicités de la marque), des événements de marque (par ex., une course de trail pour une entreprise d'équipement de plein air), ou encore inclure des visuels de marque. Les images centrées sur la marque doivent mettre clairement en scène l'histoire de la marque, ou bien ses produits ou services. Les images ne participant pas au contexte de la publicité (par ex., motifs ou éléments graphiques génériques) ne sont pas autorisées.
- Utiliser des images de haute qualité : L'image d'arrière-plan doit apparaître clairement sur un téléviseur haute définition (HDTV) : veillez à ne pas utiliser d'images agrandies, à apporter des retouches réalistes, le cas échéant, et à éviter les défauts de dégradé, d'ombres et de perspective.
- Jouer sur l'équilibre : Utilisez des images qui disposent d'un espace suffisant sur le côté gauche, là où le logo sera superposé.
- Utiliser des images qui utilisent pleinement l'espace : Veuillez utiliser une ressource d'image unique, qui remplisse tout l'espace, jusqu'au bord de l'arrière-plan (fond perdu). Les cas de figure suivants sont également autorisés dès lors qu'ils sont conformes à nos exigences :
- Une seule image qui n'est pas assez grande pour remplir l'arrière-plan : La ressource d'image doit occuper au moins la moitié droite (50 %) de l'arrière-plan sans laisser d'espace sur les bords. Un traitement visuel supplémentaire peut être apposé du côté gauche de l'arrière-plan, sans espaces autour des bords, de façon à remplir l'espace vide. Pour les titres uniques, évitez de laisser apparaître une démarcation droite (ligne verticale) entre la ressource d'image et le traitement visuel additionnel.
- Plusieurs images combinées en une seule image : L'image combinée doit inclure un arrière-plan plain, sur lequel sont positionnées les ressources d'image. La composition de l'image combinée doit rester équilibrée et mettre prioritairement en avant les sujets clés des ressources d'images. Évitez l'utilisation d'un arrière-plan uniforme ou de traitements visuels sans lien avec les ressources d'image.
- Limiter le texte au strict nécessaire : L'image d'arrière-plan peut contenir du texte sous certaines conditions :
- Le message principal doit figurer dans l'image du logo : Les informations essentielles doivent être comprises dans le bloc-marque principal du logo.
- Limitez-vous aux informations nécessaires : Les messages doivent être clairs.
- Il est possible d'ajouter du texte ou des logos pour fournir du contexte ou des informations supplémentaires (par ex., détails d'un événement, récompenses, etc).
- Le texte et les locaux situés dans l'arrière-plan doivent être lisibles : Ils doivent être contenus dans la zone de sécurité, et présenter un contraste suffisant par rapport aux autres éléments d'arrière-plan.
- La taille de police minimale est Arial Regular ou Amazon Ember de 18 pt.
- L'arrière-plan ne doit pas contenir plus de deux lignes.
- Les logos et le texte de l'arrière-plan doivent s'intégrer naturellement à la composition.
- Jouer sur la profondeur : Différentes profondeurs de champ dans l'image offriront une bonne toile de fond.
- Placer le sujet sur la droite : Le sujet principal doit se trouver sur le côté droit de l'image.
- Si une application est compatible VSK : Ajoutez une bulle de texte Alexa, « Alexa, joue ___ sur _____. » (voir les instructions relatives aux applications compatibles avec le Voice Skills Kit.)
✔ Approuvé

Cette création met en scène le produit promu.
✔ Approuvé

Cette création met en scène un client utilisant le produit promu.
✔ Approuvé

Cette création met en scène un client utilisant le service promu.
✔ Approuvé

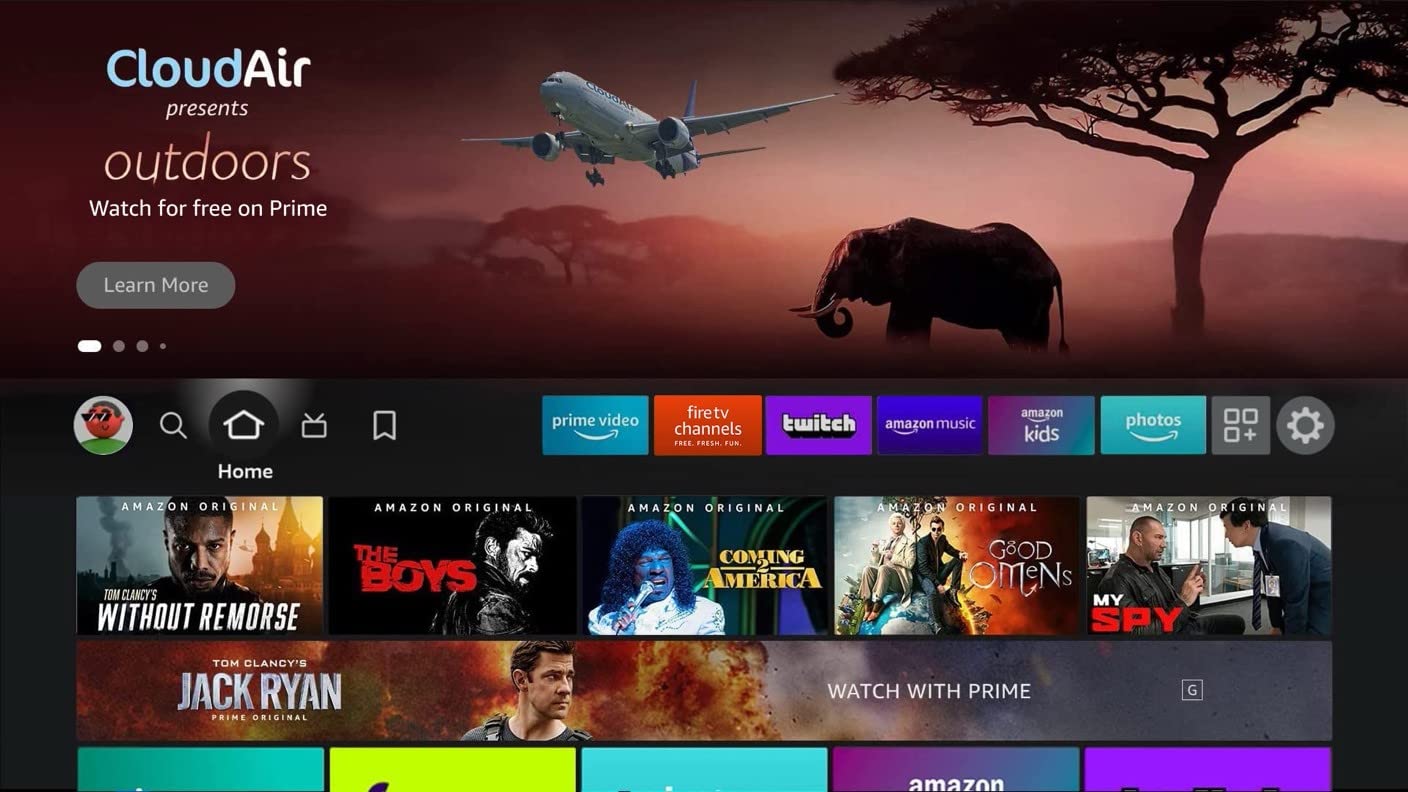
Cette création met en scène le contexte (un avion) du service promu.
✔ Approuvé

Cette création met en scène les mascottes de la marque.
✔ Approuvé

Cette création inclut des images représentant un événement sponsorisé par la marque.
✔ Approuvé

Cette création inclut des visuels de marque contribuant à contextualiser les produits de la marque.
✘ Non approuvé

Pourquoi ? Le visuel de cette création a un aspect générique et ne contribue pas à articuler l'histoire de la marque.
✔ Approuvé

✘ Non approuvé

✔ Approuvé


✘ Non approuvé



✔ Approuvé


✘ Non approuvé


✔ Approuvé

✘ Non approuvé

La hiérarchie visuelle du texte
de cette création est claire, et fournit
des informations de contexte.
Le texte de cette création entre en concurrence
visuelle avec les autres éléments, et répète
les informations contenues dans le logo.
✘ À ne pas faire :
- Recadrer les têtes et les visages : Utilisez les zones de sécurité pour vérifier l'emplacement des têtes et des visages.
- Placer le sujet à gauche : Le sujet principal ne doit pas se trouver sur le côté gauche, car l'interface utilisateur peut l'obscurcir.
- Intégrez des codes QR : Les codes QR ne doivent pas figurer sur l'image d'arrière-plan.
- Utiliser des images surchargées : N'utilisez pas d'images contenant un trop grand nombre de sujets ou de petits détails. N'ajoutez aucun contenu ni aucun élément clé dans la partie supérieure de 64 px.
- Éviter des éléments graphiques avec des arrière-plans blancs ou clairs : Les arrière-plans majoritairement blancs ou clairs sont agressifs pour les yeux et n'offrent pas un contraste suffisant pour les éléments de l'interface utilisateur. Lorsque de tels arrière-plans sont utilisés, la luminosité et/ou la saturation doivent être réduites.
- Remplir l'intégralité de l'arrière-plan avec du texte : Le texte ne doit pas constituer l'unique objet de l'image d'arrière-plan, ni sa focale principale.
- Communiquer des messages redondants : Le texte de l'image d'arrière-plan ne doit pas être redondant par rapport au bloc-marque du logo.
- Saturer l'arrière-plan de logos : Évitez les logos répétés superflus.
- Concurrencer l'image du logo : Le texte et les logos figurant dans l'image d'arrière-plan ne doivent pas entrer en concurrence avec le bloc-marque du logo.
✔ Approuvé

✘ Non approuvé

Images du logo
Exemples

Éléments de logo

1 : Taille complète de l'image pour le logo
2 : Logo de titre du contenu ou logo de la marque
3 : Texte de l'appel à l'action ou titre lié à la marque (facultatif)
4 : Logo du fournisseur de contenu ou logo de marque secondaire
Exigences
Dimensions : 640 x 260 px
Format : PNG 24 bits (couleur RVB)
Taille maximale du fichier : 450 Ko
✔ À faire :
- Ajouter uniquement les informations nécessaires dans le logo combiné : Vous pouvez ajouter jusqu'à quatre lignes d'éléments de logo, car cela aide à préserver une hiérarchie visuelle claire au sein du logo combiné.
- Maintenir une certaine clarté au niveau de la hiérarchie : Les informations les plus importantes doivent avoir la priorité visuelle la plus élevée (p. ex. un logo de contenu doit se distinguer des autres éléments du logo)
- Garder le logo combiné aligné à gauche et centré verticalement : Au moins un élément de l'image du logo doit être aligné à gauche
- Veiller à ce que le contenu reste visible : Les logos doivent être en contraste avec l'élément d'arrière-plan.
- Conserver une échelle de texte lisible : Le texte de l'appel à l'action doit être d'au moins 24 pt dans la police Arial regular (ou une police équivalente). Si la taille des éléments de logos combinés supplémentaires est inférieure à 14 pt, vous pouvez envisager de les supprimer.
- Jouer sur la texture : Les logos peuvent contraster avec les arrière-plans en jouant sur la texture et les effets.
- Jouer sur la profondeur : Le logo présenté peut jouer sur la profondeur et la perspective.
- Opter pour un appel à l'action simple et clair : Votre appel à l'action doit communiquer un message clair indiquant l'action que le client doit réaliser, comme « Regarder maintenant » ou « Voir les épisodes manqués ».
- Le texte de l'appel à l'action ne doit pas comporter les mentions « En savoir plus » ou « Acheter maintenant » (s'il redirige vers un produit disponible sur Amazon), car ces formules figurent sur le bouton de la nouvelle interface utilisateur de Fire TV.
- Le texte d'appel à l'action doit ne pas contenir de glyphes supplémentaires (par ex. flèches ou soulignements), ni avoir l'apparence d'un bouton.
- Ajoutez les informations relatives à l'événement, les dates et les heures, le cas échéant. Voici quelques exemples : « Regardez l'épisode final de la série le 8 septembre à 20 h HE » ou « Faites une séance de rattrapage avant le premier épisode de la saison, diffusé le 8 septembre à 20 h HE ».
✔ Approuvé

✘ Non approuvé

✔ Approuvé

✘ Non approuvé

Pourquoi ? Le logo combiné n'est pas aligné à gauche avec les éléments de l'interface utilisateur Fire TV et les lignes de contenu en dessous.
✘ À ne pas faire :
- Intégrer des codes QR : Les codes QR ne doivent pas figurer sur l'image du logo.
- Exporter des logos de mauvaise qualité : Utilisez uniquement des logos originaux de haute qualité pour l'exportation.
- Afficher les prix en gros caractères : La taille de police maximale pour les prix est de 48 points en Arial bold (ou police équivalente).
- Vous ne devez pas employer de violent, menaçant, suggestif, provocateur, ni inapproprié pour une audience tout public.
Vidéos
Zone de sécurité

Exemple
Exigences
Durée de la vidéo : 5 s à 21 s (jusqu'à 30 s autorisées au Japon)
Codec vidéo : H.264, ProRes
Débit vidéo : Min. = 2 000 kbit/s
Résolution vidéo : Hauteur minimale = 1080 px, largeur minimale = 1920 px
Rapport hauteur/largeur de la vidéo : 16:9
Nombre de flux vidéo : 1
Sous-échantillonnage de la chrominance vidéo : TRUE
Codec audio : AAC
Débit audio : Min. = 128 kbit/s
Format audio : stéréo, mono, 5.1
Nombre de flux audio : 1
Niveau d'isosonie : -24 LKFS +/- 2 dB
Niveau réel de crête : -2 dB
* Taille du fichier : Max. = 500 Mo
* Format de conteneur de fichier : MOV, MP4, MPEG, M4V
* Pour les publicités non payantes, les vidéos doivent être inférieures ou égales à 6 Mo, et au format MP4.
- Les vidéos doivent répondre à toutes les exigences. Aucune modification ne sera apportée aux éléments d'origine.
- Il est préférable que les vidéos ne contiennent pas d'éléments visuels statiques, susceptibles d'être sources de distraction. Cela comprend, sans s'y limiter, les éléments suivants :
- Bandes noires (formats Letterbox ou Pillarbox)
- Cadres statiques ou bordures décoratives
- Superpositions permanentes
- Éléments graphiques superflus
- Logos fixes
- Cadres ou vignettes décoratives
- Les vidéos ne doivent pas contenir d'éléments simulant des fonctionnalités factices ou faisant obstacles à l'expérience client, par ex. :
- Composants d'interface utilisateur non fonctionnels (boutons de lecture, curseurs, contrôles de volume)
- Mouvements artificiels du curseur de la souris ou signaux de clic
- Simulations d'interface de lecteur vidéo
- Faux éléments de réseaux sociaux
- Simulations de superpositions interactives
- Barres de progression factices
✔ À faire :
- Choisir une vidéo captivante : La vidéo doit mettre en avant des personnages clés ou des scènes du titre qui intrigueront les clients et leur donneront envie d'en savoir plus. Dans le cas des publicités non liées au divertissement, la vidéo doit raconter une histoire concernant la marque, le produit ou le service promus.
- Fournir des vidéos de haute qualité : Une source vidéo au débit élevé empêche les artefacts de compression.
- Utiliser un volume contrôlé : Assurez-vous que le volume de la vidéo est normalisé (c'est-à-dire ni trop faible, ni trop élevé).
- Veiller à ce que la résolution soit correcte : La résolution des vidéos doit être de 1 920 x 1 080 px.
- Inclure une simple diapositive de fin présentant le logo du fournisseur : La durée de la diapositive ne doit pas dépasser 3 secondes.
- Assurez-vous que les vidéos sont dans la langue principale de la région dans laquelle la publicité est diffusée.
✘ À ne pas faire :
- Placer des sujets, du texte ou des logos clés en dehors de la zone de sécurité : La zone rouge sera recouverte par des éléments d'interface utilisateur. L'exemple suivant ne sera pas approuvé :
- Inclure du contenu sexualisé : Assurez-vous que la vidéo ne contient aucune scène de nudité ni aucun contenu de nature sexuelle.
- Filigranes ou logos : Il est préférable de ne pas superposer des filigranes ou des logos dans la vidéo, car cela peut détourner l'attention du contenu principal de la vidéo. Toutefois, ces superpositions sont autorisées, à condition que les instructions suivantes soient respectées :
- Le logo est placé dans la zone de sécurité.
- Le logo ne couvre pas le contenu clé (comme le visage d'un acteur) ou un autre élément de texte au sein de la vidéo.
- Inclure des images de violence/sanglantes/à caractère sexuel : Assurez-vous que la vidéo ne contient pas de scènes sanglantes ou de violence, ni de langage à connotation sexuelle.
- Inclure des armes montrées de manière violente ou menaçante, par exemple, couvertes de sang : Des armes à feu pointées vers un personnage, dirigées vers le client et/ou montrées dans l'acte de tir (p. ex. on voit les balles sortir de l'arme ou de la fumée autour du canon).
- Inclure de la drogue ou de l'alcool : Veillez à ce que la vidéo ne contienne aucune image d'activités illégales ou de consommation de drogues et/ou d'alcool.
- Choisir une vidéo trop longue ou trop courte : Assurez-vous que la durée de la vidéo est comprise entre 5 et 21 secondes.
- Intégrer une URL ou un nom d'application avec des flèches, des soulignements, des glyphes ou un apparence de bouton.
- Couper les moments clés des scènes lors du recadrage de la vidéo selon le rapport hauteur/largeur personnalisé.
- Inclure des sous-titres dans la vidéo.
- Afficher une image fixe tout au long de la vidéo.


✔ À faire :

✘ À ne pas faire :

✔ À faire :

✘ À ne pas faire :

✔ Approuvé

✘ Non approuvé

Étiquettes de classification de contenu
Zone de sécurité de l'étiquette de classification de contenu (image d'arrière-plan)

Remarque : La section verte des étiquettes de classification et des mentions légales ne sera pas visible si l'état n'est pas sélectionné dans Feature Rotator. Les clients voient toujours ces informations à l'état sélectionné.
Il est obligatoire d'ajouter une étiquette de classification de contenu pour les créations du rotateur de fonctionnalités évaluées comme étant destinées à des audiences âgées d'au moins 12/13 ans. La classification de contenu peut différer entre une bande-annonce et un long métrage ou une vidéo. Assurez-vous d'utiliser l'étiquette de classification correspondant au film ou à la vidéo, même si la bande-annonce présente une classification moins stricte. Tout titre classé PG-13/TV-MA ou supérieur doit porter une étiquette de classification, la création multititres incluant la plus restrictive. Les étiquettes de classification de contenu doivent être placées à l'intérieur de la zone de sécurité verte. Dans le modèle PSD, les étiquettes disposent d'une position par défaut.
Dans les cas où l'étiquette de classification de contenu ne fonctionne pas bien avec l'image d'arrière-plan (p. ex. si elle chevauche l'objet clé), elle peut être placée dans l'image du logo.

Mentions légales / clause de non-responsabilité
- Lorsque cela est bénéfique pour le client, jusqu'à deux lignes de mentions légales sont admises.
- Abonnement requis : si le contenu dont vous faites la promotion nécessite un abonnement payant supplémentaire en plus d'un abonnement à Prime Video, cela doit être explicitement indiqué dans la création en utilisant l'une des méthodes suivantes :
- Au sein du texte d'appel à l'action : « Regarder avec un abonnement », « Abonnez-vous pour regarder dès maintenant », etc.
- En tant que texte juridique au sein de la création : « Abonnement requis », etc.
- Dans le texte de l'appel à l'action et en tant que texte juridique : « Regardez en bénéficiant d'un essai gratuit de 7 jours » en plus du texte juridique supplémentaire : « Des restrictions s'appliquent », etc.
- Location/Achat : si le contenu dont vous faites la promotion nécessite un paiement pour louer/acheter l'application ou le contenu, cela doit être explicitement indiqué dans la création.
- Au sein du texte d'appel à l'action : « Acheter ou louer sur Prime Video », « Disponible à la location », « Disponible à l'achat », « Achetez-le dès aujourd'hui », « Diffusez avec achat », « Offre à destination des membres Prime », « Regarder maintenant [+ logo combiné de Prime Video Cinema] », etc.
- Les instructions standard concernant les textes d'appel à l'action s'appliquent.
- Allégations et preuves : veuillez suivre les instructions relatives aux allégations et preuves.
- Toute utilisation de texte inutile, notamment les « textes en petits caractères » juridiques, les déclarations de copyright, les symboles juridiques ou les conditions générales est déconseillée. Nous vous recommandons de fournir les conditions générales complètes ou la clause de non-responsabilité sur la page de destination. Si vous ajoutez du texte, celui-ci doit être blanc ou noir, présenter une opacité inférieure à 60 %, utiliser la police Arial regular (ou une police équivalente) en taille 14 pt et être discrètement placé dans le coin inférieur droit de l'image d'arrière-plan, à l'intérieur de la zone de sécurité verte présentée ci-dessus.
- Remarque : La section verte des étiquettes de classification et des mentions légales ne sera pas visible si l'état n'est pas sélectionné dans Feature Rotator. Les clients voient toujours ces informations à l'état sélectionné.
Rotateur de fonctionnalités

Page de destination

Image d'arrière-plan
- La création doit être axée sur le contenu faisant l'objet du sponsoring (titre unique ou multi-titres, image générique correspondant au thème du sponsoring)
- Les images axées sur la marque sont autorisées uniquement lorsqu'elles sont directement liées au thème du sponsoring ou combinées avec des images liées au thème du sponsoring.
- Les instructions standard concernant les étiquettes de classification de contenu s'appliquent.
Image du logo
L'image du logo doit comporter les trois éléments suivants :

- Logo du titre du contenu ou titre du thème du sponsoring (par ex.: « Célébrez le Mois du patrimoine hispanique »)
- Informations relatives au sponsoring
- Contexte supplémentaire relatif au message du sponsoring
- Messages Stream It Forward
- Messages de marque
- Message de sponsoring et logo(s) du sponsor
- Le texte de sponsoring peut employer les formulations suivantes :
- « Sélectionné par [logo du/des sponsor(s)] »
Le modèle PSD propose un exemple de l'image du logo pour les sponsorings.
Vidéo de bande-annonce
- La bande-annonce qui est lue dans le rotateur de fonctionnalités lorsque l'utilisateur la survole avec le curseur de la souris doit respecter les instructions standard.
- La bande-annonce doit correspondre au contenu promu dans la création du rotateur de fonctionnalités (p. ex. Outdoors) et non à la marque sponsorisée (p. ex. CloudAir).
- Dans le cas des sponsorings FTVC, les vidéos de marque sont autorisées. Elles doivent cependant intégrer un format Billboard de trois secondes avant le spot de 15 s, signalant qu'il s'agit d'un sponsoring de contenu.
Page de destination
Les pages de destination sont soumises à moins de restrictions et peuvent inclure une image de marque plus importante de l'annonceur sponsor.

- Pour les pages de destination comportant un carrousel, le premier titre peut être la propriété du sponsor et rediriger vers une publicité pour sa marque, ou vers une page produit (pour les produits physiques). Les vidéos doivent suivre les spécifications et les instructions standard applicables aux pages de destination Fire TV.
- Les vidéos interstitielles de la marque sponsorisée ne sont PAS autorisées pour les sponsorings du rotateur de fonctionnalités. Les clients doivent cliquer sur la vignette du carrousel afin de lancer la vidéo du sponsor.
Approuvé/Non approuvé
✔ Approuvé

✘ Non approuvé

L'utilisation de l'assistant vocal par le biais du rotateur de fonctionnalité et des applications compatibles VSK permet aux clients de déverrouiller une multitude de fonctionnalités. Les créations destinées aux applications compatibles VSK doivent inclure une commande Alexa et/ou une bulle de texte Alexa pour donner aux clients une idée de ce qu'ils peuvent demander à Alexa.
Il existe deux styles de traitement acceptés :
Option A
Inclure une bulle de texte Alexa dans l'élément de l'image d'arrière-plan.

Spécifications des bulles :

Drapeau
La bulle de texte peut présenter un drapeau dans l'une des six positions possibles. Orientez toujours le drapeau vers le haut-parleur, même si ce dernier n'est pas visible à l'écran.
Police
La bulle de texte utilise la police Bookerly Regular Italic. Chaque énoncé commence et se termine par des guillemets, avec la première lettre de la phrase en majuscule et le reste en minuscules.
Hauteur
La taille de la bulle de texte est mesurée par rapport au rayon d'angle. Pour deux lignes de texte, la bulle de texte doit mesurer 4 unités de haut. Pour une ligne de texte, elle doit mesurer 3 unités de haut.
Largeur
La largeur de la bulle de texte doit toujours être supérieure à sa hauteur.
Couleur
La bulle de texte est de couleur blanche, avec une épaisseur de trait pour n° 232F3E de 50 % et un poids correspondant à environ 20 % de la taille de la police qu'elle contient. La typographie utilisée doit être la n° 232F3E.
Option B
Inclure une commande dans l'élément de logo.

Régions*
- CA
- MX
- US
- BR
- DE
- ES
- FR
- IT
- NL
- UK
- KSA
- UAE
- AU
- IN
- JP
- SG
* Les régions mises en évidence indiquent les marketplaces correspondant aux publicités payantes.
Liste de contrôle des ressources
- Formats publicitaires standard préexistants de référence
- Images haute résolution au format PSD en couches
- Images haute résolution au format JPG, TIFF ou PNG (facultatif)
- Logos au format vectoriel (PSD, AI, EPS ou SVG)
- Texte de la campagne
- Polices
- Instructions relatives à la marque
- Vidéo de bande-annonce (voir les spécifications)
- URL cliquable (le cas échéant)
- Classification de contenu (si nécessaire)





