Guide
Seven steps to prepare your Brand Store for key shopping events
Driving traffic to your Brand Store during key shopping events, like holidays or back-to-school season, presents a major sales opportunity. Since your store may see increased traffic during these events, you’ll want to provide a store experience that leaves a lasting impression. Take a look at our best practices below.
Create campaigns and display products with Amazon Ads.
Contact us to request services managed by Amazon Ads.
Showcase your full suite of products and brand story.
1. Create a deals page
During high-traffic events, many customers browse for deals. Consider compiling all product deals on a dedicated deals page in your store. Depending on the size of your product inventory, you may choose between having a single deals page or one main deals page with subpages related to your product collections.
Showcase deals effortlessly with the automatic All Deals page
Your limited-time deals now appear automatically in your Brand Store, perfectly positioned next to your homepage. This new automated feature:
- Creates an "All Deals" page that seamlessly integrates with your store navigation
- Displays and removes deals based on their active dates with no manual updates needed
- Adds a promotional banner to your homepage for maximum visibility
- Ensures full compliance with marketplace moderation requirements
Benefit from increased deal visibility and conversions while saving time on manual page management. When your deals end, the system automatically removes them, keeping your Brand Store fresh and current.
Note: All Deals page is not available for premium theme Brand Stores.

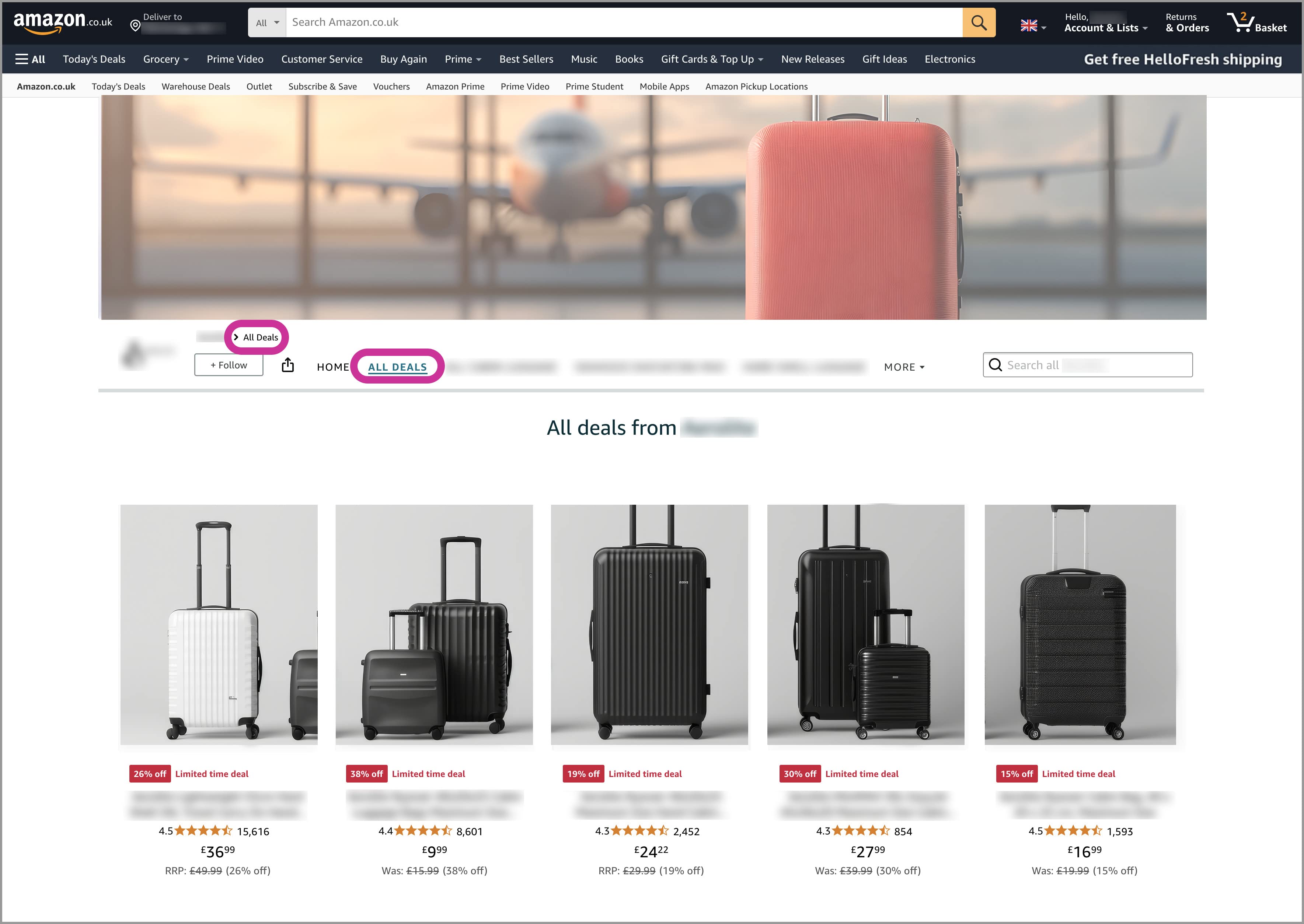
Example of an automatic All Deals Page layout
Manual deals page
While the All Deals page feature is automatically selected for your Brand Store, you can choose to opt out in the following two ways:
- Create your own Featured Deals page: Amazon won’t automatically create an All Deals page if you use the Featured Deals widget and add it in one of your store pages. Shoppers will see only one deals page within a Brand Store.
- Opt-out within Brand Store builder
- Go to your Brand Store Builder to edit Brand Store.
- Click Store Settings (left top corner).
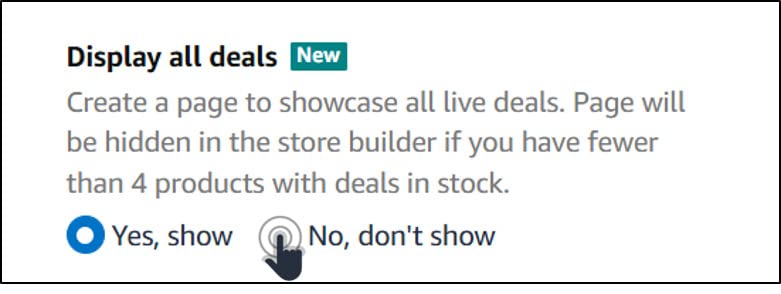
- Scroll down to Display all deals, and select No, don’t show to opt out.
- Click Save and publish your store.
- Wait for Moderation to approve your store and the changes to go live.

How to opt out from automatic All Deals page
When should you create a manual deals page?
Consider creating a manual deals page if you have a large catalog with deals across multiple product categories. This option helps organize deals by product line or collection along subpages within your deals page.
Main deals page setup:
- Place next to your homepage for increased visibility
- Use a simple layout with your logo in the header
- Label clearly as a deals page
- Add category tiles below navigation bar linking to subpages
Subpage organization:
- Build subpages to organize deals by category or collection
- Add a header and Featured Deals widget to each subpage
- Try showing eight products per subpage to maintain efficient scrolling

Example of a manual deals page with subpages
Bring more attention to your deals page from your homepage
Whichever deals page option you choose, we recommend having a category tile on your homepage linking to the deals page right below the navigation bar for increased visibility. This serves as yet another entry point for customers to browse your active deals. In the navigation bar, we recommend placing the deals page right next to the homepage.

Example of a homepage with banner that deep links to the deals page
Highlight your best sellers in case you don’t have an active promotion
Consider highlighting your best sellers during key sales events. Creating a best sellers page on your store lets you conveniently place all your key revenue-generating products in one place. You can also take advantage of this space and highlight relevant product information about your best sellers with the use of video content for a more visually dynamic page.
2. Make your store seasonally relevant
Add a visual spark to your store by adopting a seasonal theme. The header is a great place to start, but feel free to adapt your entire Brand Store for visual consistency and appeal. Add high-quality, seasonally relevant, and engaging content—video, images, and text—to showcase brand differentiators and bring your brand to life.
However, don’t oversaturate your store with seasonal design elements that might overwhelm a customer. This is especially true for the header image since there’s less space to work with. Be prepared to remove outdated seasonal content once the key sales event passes.

Example of a seasonally themed header image

Example of an oversaturated seasonally themed header image
How to build seasonal images
1. Use AI Image Generator: Create fresh creative at no cost with Image Generator in your Brand Store builder. Access this tool when building product collection tiles or through Creative Studio. Simply provide a product image without background and describe your desired setting. Explore seasonal themes through the themes option to create relevant product imagery tailored for the season.
Note: Image Generator is available to advertisers in the U.S., Canada, Mexico, U.K., Germany, France, Italy, Spain, India, Sweden, Netherlands, Poland, Belgium, Japan, and Australia

Example of an image created with AI image generator in Brand Store builder
2. Leverage Shutterstock: Access free Shutterstock images through creative assets or directly in your Brand Store builder. Select "Choose from creative assets" and click the "Stock assets" tab to explore Shutterstock's library of 390+ million high-quality images. Look for assets that are relevant to the season to use them alongside your ad campaigns and Brand Stores for consistency.

Access to free Shutterstock assets
3. Optimize the mobile experience
It’s important to create a consistent customer experience, regardless of how a customer is viewing your store. Step away from your computer and access your store preview on a phone or tablet to see if your store provides a great mobile experience. When previewing:
- Make sure there’s a consistent experience between desktop and mobile and the same content is shown on both.
- Ensure all text is legible on mobile without the need to zoom in.
- Create a layout that makes sense on mobile and is just as easy to navigate as it is on desktop.
For a more in-depth resource, including recommended font sizes for mobile, read our article on optimizing for mobile.
4. Provide an optimal shopping experience
A seamless shopping journey can help your customers find what they’re looking for easily. This means they can intuitively navigate through your store. Check your store quality rating to see your current rating, how shoppers engage in your store, and get tailored recommendations. Access your rating from your “Brand Store quality” page within your Brand Store insights page:
Brand Store quality page: Overview and how to use it
Additionally, here are some features you should check:
- Avoid linking tiles to the same page they are on to ensure a smooth customer journey.
- If a tile looks clickable, then it should have a click-through link. However, not all tiles need a click-through, especially if they don’t offer a call to action (CTA).
- Use consistent CTA language.

Example of consistent CTAs showing clickable and non-clickable tiles
5. Bring more shoppers to your storefront
Customers browsing on Amazon during major shopping events might not have a specific brand or product in mind. In fact, they may be there to discover new brands. So finding effective ways to build your brand’s presence is key to connecting with your shoppers.
Take advantage of Sponsored Brands
Drive traffic to your Brand Store, either to your homepage or specific pages with your product deals or your top-performing products. Sponsored Brands are customizable ads that may appear at the top and along shopping results or in product detail pages. In the second half of 2024, Sponsored Brands “drive page visit” ads saw a 28% higher return on ad spend (ROAS) when using a Brand Store as the landing page when compared to all other landing page options.¹ Learn all about Sponsored Brands with this guide.
- Leverage the product collection ad format to highlight a set of product deals or your top products for the season. Promote multiple products alongside a lifestyle image of your choice. Ideally, choose product deals since Amazon promotes them by automatically displaying a new CTA (call to action) with deals, messaging, and a seasonal lifestyle image in the ad creative. You can drive traffic to the page with those products in deals, or to your homepage (while products in the creative are discoverable there).
- Capture shoppers' attention with video ads. Sponsored Brands video campaigns with Brand Stores as landing pages had a 23% higher average conversion rate relative to campaigns with product detail page landing pages.² Sponsored Brands video ads allow you to showcase your deals and top products, benefits, or your product in action. Video length must be between six and 45 seconds, and we recommend short videos of around 20 seconds. Check out our Sponsored Brands video guide for more tips.
- Pro tip: Make sure your landing page matches what shoppers will expect when they click on your ad.
6. Review Brand Store policies around key sales events and deals pages
Below is a list of some common policy errors to avoid during key sales events:
- Don’t call out Amazon’s high-traffic events, such as "Prime Day Brand Store."
- Don’t use elements that are too similar or the same as Amazon-owned elements, such as star ratings, color palettes, or Amazon major event branding.
- Don’t call out numerical discounts or any percentages, such as “save 25% on razors.”
- Only use product shots in the header (or in the category tiles leading to the deals page and its subpages) that correspond to Amazon Standard Identification Numbers (ASINs) with an active promotion during the key sales event.
7. Schedule a new version of your store
There will likely be content relevant to a key sales event that you don’t want on your store permanently. For example, you may want the deals page to be live during the major event since it’s unlikely the ASINs displayed there have deals year-round. The scheduling and versioning tool of the Brand Store Builder allows you to plan in advance the version of your store that you want live during a key sales event.
Sources
¹ Amazon internal data, WW, July–Dec 2024.
² Amazon internal data, WW, 2024.
