Guía
Siete pasos para preparar tu Brand Store para eventos clave de compras
Impulsar el tráfico a tu Brand Store durante eventos clave de compras, como el periodo festivo o la temporada de regreso a clases, representa una gran oportunidad de venta. Como es posible que tu Store reciba más tráfico durante estos eventos, seguramente querrás brindar una experiencia con recuerdos duraderos. Consulta nuestras prácticas recomendadas a continuación.
Crea campañas y muestra productos con Amazon Ads.
Contáctanos para solicitar servicios administrados por Amazon Ads.
Muestra tu gama completa de productos y la historia de tu marca.
1. Crea una página Promociones
Durante los eventos de tráfico alto, muchos clientes buscan ofertas. Considera unificar todas las ofertas de productos en una página de ofertas exclusiva de tu Store. Dependiendo del tamaño de tu inventario de productos, puedes elegir entre tener una sola página de ofertas o una página de ofertas principal con subpáginas relacionadas con tus conjuntos de productos.
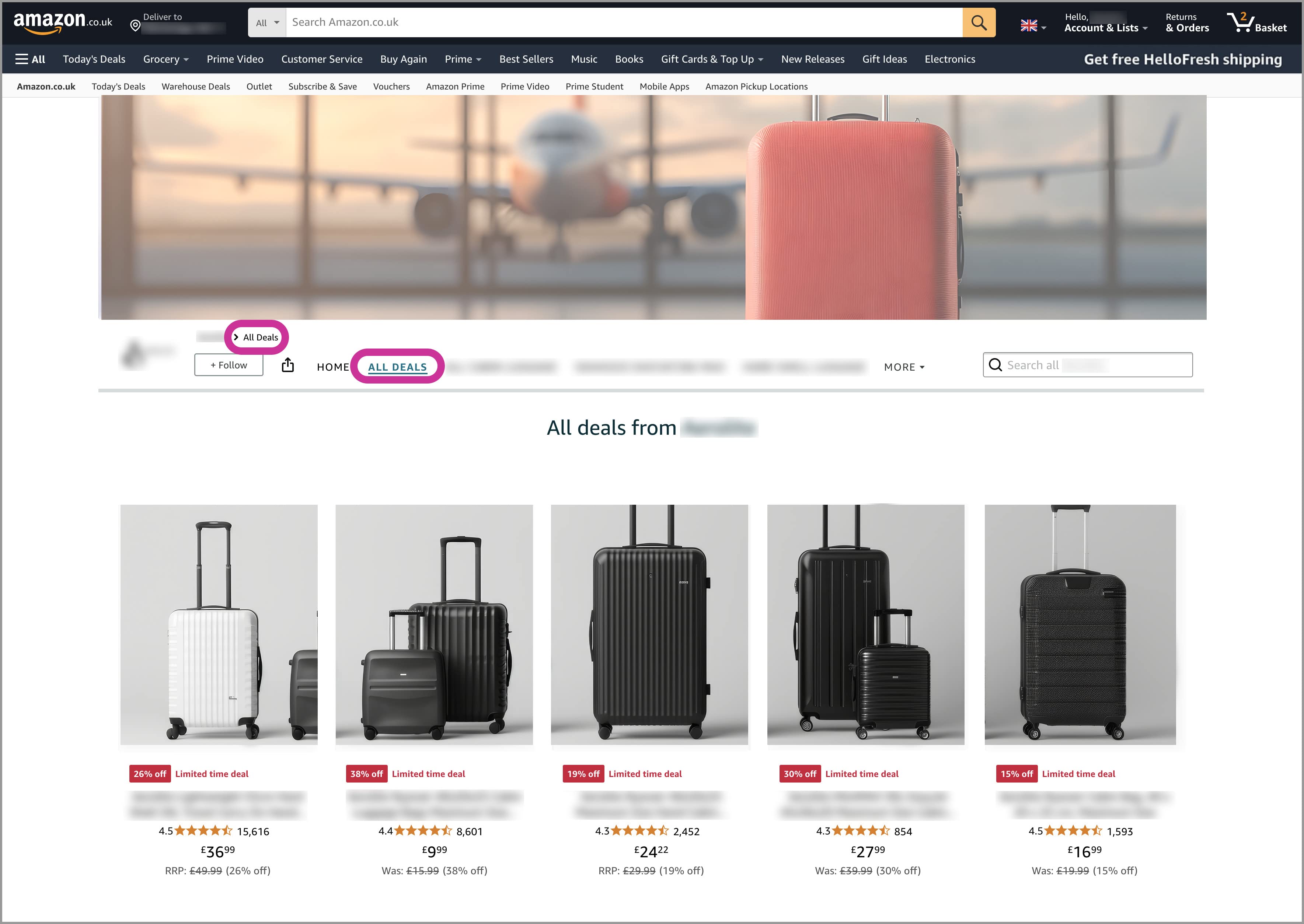
Muestra las ofertas fácilmente con la página automática “Todas las ofertas”
Tus ofertas por tiempo limitado ahora aparecen de forma automática en tu Brand Store, perfectamente posicionadas junto a tu página de inicio. ¿Qué hace esta nueva función automatizada?:
- Crea una página “Todas las ofertas” que se integre perfectamente con la navegación de tu Store.
- Muestra y elimina ofertas según sus fechas de vigencia sin necesidad de realizar actualizaciones manuales.
- Agrega un banner promocional a tu página de inicio para obtener una visibilidad máxima.
- Garantiza el cumplimiento de los requisitos de moderación del marketplace.
Obtén los beneficios de una visibilidad de ofertas ampliada y un mayor número de conversiones mientras ahorras tiempo en la gestión manual de páginas. Cuando tus ofertas finalicen, el sistema las eliminará automáticamente, manteniendo tu Brand Store renovada y actualizada.
Nota: La página “Todas las ofertas” no está disponible para Brand Stores con tema prémium.

Ejemplo de un diseño automático de “Todas las ofertas”
Página de ofertas manual
Si bien la función de la página “Todas las ofertas” se selecciona automáticamente para tu Brand Store, puedes optar por no utilizarla de las siguientes dos formas:
- Crea tu propia página Ofertas destacadas: Amazon no creará automáticamente una página “Todas las ofertas” si utilizas el widget de ofertas destacadas y lo agregas a una de tus páginas de Store. Los compradores verán solo una página de ofertas dentro de una Brand Store.
- Cancela la selección en el generador de Brand Stores
- Ve a tu generador de Brand Stores para editar tu Brand Store.
- Haz clic en Configuración de la Store (esquina superior izquierda).
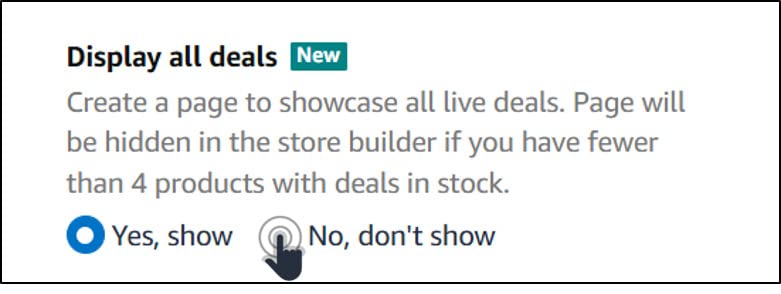
- Desplázate hacia abajo hasta Mostrar todas las ofertas y selecciona No, no mostrar para cancelar la opción.
- Haz clic en Guardar y publica tu Store.
- Espera a que el equipo de Moderación apruebe tu Store y que los cambios se activen.

Cómo anular la página automática Todas las ofertas
¿Cuándo debes crear una página de ofertas manual?
Considera crear una página de ofertas manual si tienes un catálogo grande con ofertas en varias categorías de productos. Esta opción ayuda a organizar las ofertas por línea de productos o colección en las subpáginas de tu página de ofertas.
Configuración de la página de ofertas principal:
- Ubícala junto a tu página de inicio para aumentar la visibilidad.
- Usa un diseño sencillo con tu logotipo en el encabezado.
- Identifícala claramente como página de ofertas.
- Agrega mosaicos de categorías debajo de la barra de navegación que vincula a las subpáginas
Organización de subpáginas:
- Crea subpáginas para organizar las ofertas por categoría o colección.
- Agrega un encabezado y un widget de ofertas destacadas en cada subpágina.
- Intenta mostrar ocho productos por subpágina para mantener un desplazamiento eficiente.

Ejemplo de una página de ofertas manual con subpáginas.
Desvía la atención hacia tu página de ofertas desde tu página de inicio.
Independientemente de qué opción de página de ofertas elijas, te recomendamos tener un mosaico de categoría en tu página de inicio que vincule a la página de ofertas justo debajo de la barra de navegación para aumentar la visibilidad. Este mosaico funciona como punto de entrada adicional para que los clientes conozcan tus ofertas vigentes. En la barra de navegación, te recomendamos colocar la página de ofertas justo al lado de la página de inicio.

Ejemplo de una página de inicio con banner que enlaza directamente a la página de ofertas
Destaca tus productos más vendidos en caso de que no tengas una oferta activa
Considera destacar tus productos más vendidos durante los eventos de ventas clave. Crear una página de productos más vendidos en tu Store te permite ubicar convenientemente todos tus productos clave que generan ingresos en un solo lugar. También puedes aprovechar este espacio y destacar la información relevante de tus productos más vendidos mediante el uso de contenido de video para tener una página con una dinámica visual mayor.
2. Haz que tu Store sea relevante para la temporada
Incorpora un tema de temporada para agregar un toque visual a tu Store. El encabezado es una excelente ubicación para empezar, pero siéntete libre de adaptar toda tu Brand Store para lograr consistencia y atracción visual. Agrega contenido atractivo, de alta calidad y relevante para la temporada (videos, imágenes y texto) a fin de mostrar los elementos clave y darle vida a tu marca.
No obstante, no satures tu Store con elementos de diseño de temporada que podrían abrumar al cliente. Esto es especialmente importante en la imagen del encabezado, ya que hay menos espacio disponible. Prepárate para eliminar el contenido de temporadas anteriores una vez que pase el evento de ventas clave.

Ejemplo de una imagen de encabezado con tema de temporada

Ejemplo de una imagen de encabezado saturada con un tema de temporada
Cómo crear imágenes de temporada
1. Usa el Generador de imágenes con IA: Genera material creativo nuevos sin costo con el Generador de imágenes en tu Generador de Brand Stores. Accede a esta herramienta al crear mosaicos de conjunto de productos o a través de Creative Studio. Solo debes proporcionar una imagen del producto sin fondo y describir la configuración deseada. Conoce temas de temporada a través de la opción de temas para crear imágenes de productos relevantes adaptadas a cada temporada.
Nota: El Generador de imágenes está disponible para anunciantes en Estados Unidos, Canadá, México, Reino Unido, Alemania, Francia, Italia, España, India, Suecia, Países Bajos, Polonia, Bélgica, Japón y Australia

Ejemplo de una imagen creada con el generador de imágenes con IA en el generador de Brand Stores
2. Aprovecha Shutterstock: Accede a imágenes gratuitas de Shutterstock a través de los recursos para creativos o directamente en tu generador de Brand Stores. Selecciona “Elegir a partir de recursos para creativos” y haz clic en la pestaña “Inventario de recursos” para acceder a la biblioteca de Shutterstock con más de 390 millones de imágenes de alta calidad. Busca recursos relevantes para la temporada y úsalos junto con tus campañas de anuncios y Brand Stores para lograr consistencia.

Acceso a recursos gratuitos de Shutterstock
3. Optimiza la experiencia para dispositivos móviles
Es importante crear una experiencia de cliente consistente, sin importar cómo se esté viendo tu Store. Deja la computadora y accede a la vista previa de tu Store en un teléfono o tableta para ver si brinda una experiencia positiva en dispositivos móviles. En la vista previa:
- Asegúrate de que las experiencias para computadoras de escritorio y dispositivos móviles sean consistentes, y que en ambas se muestre el mismo contenido.
- Asegúrate de que todo el texto sea legible en los dispositivos móviles sin la necesidad de ampliar.
- Crea un diseño que tenga sentido en los dispositivos móviles y sea tan fácil de navegar como lo es en las computadoras de escritorio.
Para obtener recursos más detallados, incluidos los tamaños de fuente recomendados para dispositivos móviles, lee nuestro artículo sobre optimización para dispositivos móviles.
4. Proporciona una experiencia de compra óptima
Un proceso de compra fluido puede ayudar a tus clientes a encontrar lo que buscan fácilmente. Esto significa que pueden navegar intuitivamente por tu Store. Revisa tu calificación de calidad de Store actual, averigua cómo interactúan los compradores en tu Store y obtén recomendaciones personalizadas. Accede a tu calificación desde la página “Calidad de Brand Store” en tu página de insights de Brand Store:
Página de calidad de Brand Store: descripción general y cómo usarla
Además, estas son algunas funciones que debes revisar:
- Evita vincular los mosaicos a la misma página en la que se encuentran para garantizar un circuito de compra del cliente sin problemas.
- Si parece que se puede hacer clic en un mosaico, entonces debe tener un vínculo de clic de destino. No obstante, no todos los mosaicos necesitan un clic de destino, sobre todo si no ofrecen una llamada a la acción (CTA).
- Usa lenguaje consistente en las CTA.

Ejemplo de CTA consistentes que muestran mosaicos en los que se puede y no se puede hacer clic
5. Atrae más compradores a tu storefront
Es posible que los clientes que navegan en Amazon durante los principales eventos de compras no tengan una marca o producto específico en mente. De hecho, pueden estar ahí para descubrir nuevas marcas. Por este motivo, encontrar formas efectivas de desarrollar la presencia de tu marca es clave para conectarte con los compradores.
Aprovecha Sponsored Brands
Impulsa el tráfico a tu Brand Store, ya sea a tu página de inicio o a páginas específicas con tus ofertas de productos o tus productos con mejor desempeño. Sponsored Brands son anuncios personalizados que pueden aparecer en la parte superior y en los resultados de consultas de compra o en las páginas de información de los productos. En el segundo semestre de 2024, los anuncios “impulsar visitas de página” de Sponsored Brands obtuvieron un retorno de la inversión publicitaria (ROAS) un 28% más alto al usar una Brand Store como página de destino en comparación con todas las demás opciones de páginas de destino.¹ Aprende todo sobre Sponsored Brands con esta guía.
- Aprovecha el formato de anuncio de conjunto de productos para destacar un grupo de ofertas de productos o tus productos más populares de la temporada. Promociona varios productos junto con una imagen de estilo de vida de tu elección. De preferencia, elige ofertas de productos, ya que Amazon las promociona mostrando automáticamente una nueva CTA (llamada a la acción) con ofertas, mensajes y una imagen estacional de estilo de vida en el creativo del anuncio. Puedes impulsar el tráfico a la página con esos productos en oferta o a tu página de inicio (mientras los productos en el creativo sean visibles allí).
- Capta la atención de los compradores con anuncios de video. Las campañas de video de Sponsored Brands con Brand Stores como páginas de destino tuvieron una tasa de conversión promedio un 23% más alta en comparación con las campañas que usaron páginas de información de productos como páginas de destino.² Los anuncios de video de Sponsored Brands te permiten mostrar tus ofertas y productos principales, beneficios o tu producto en acción. La duración del video debe ser de entre 6 y 45 segundos, pero te recomendamos usar videos cortos de alrededor de 20 segundos. Consulta nuestra guía sobre el video de Sponsored Brands para obtener más consejos.
- Consejo profesional: Asegúrate de que tu página de destino coincida con lo que los compradores esperarán ver cuando hagan clic en tu anuncio.
6. Revisa las políticas de Brand Store en torno a los eventos de ventas clave y las páginas de ofertas
A continuación, te presentamos una lista de algunas infracciones comunes de las políticas que debes evitar durante eventos de ventas clave:
- No te refieras a los eventos de alto tráfico de Amazon, como “Brand Store de Prime Day”.
- No uses elementos que sean demasiado similares o iguales a los elementos propiedad de Amazon, como las calificaciones por estrellas, las paletas de colores o el branding para eventos importantes de Amazon.
- No hagas referencia a descuentos numéricos ni a ningún porcentaje, como “ahorra 25% en una máquina de afeitar”.
- Usa únicamente imágenes de productos en el encabezado (o en los mosaicos de categoría que llevan a la página de ofertas y sus subpáginas) que correspondan a los números de identificación estándar de Amazon (ASIN) con una promoción activa durante el evento de ventas clave.
7. Crea una nueva versión de tu Store
Es probable que haya contenido relevante para un evento de ventas clave que no quieras incluir en tu Store de forma permanente. Por ejemplo, es posible que quieras que la página de ofertas esté activa durante un evento importante, pero es poco probable que los ASIN que se muestran allí tengan ofertas durante todo el año. La herramienta de programación y creación de versiones del generador de Brand Stores te permite planificar con anticipación la versión de tu Store que deseas activar durante un evento de ventas clave.
Fuentes
¹ Datos internos de Amazon, todo el mundo, de julio a diciembre de 2024.
² Datos internos de Amazon, todo el mundo, 2024.
