Guía
Siete pasos para preparar tu Brand Store para los eventos de compras clave
Dirigir el tráfico a tu Brand Store durante los eventos de compras clave, como los periodos festivos o la temporada de vuelta al cole, presenta una gran oportunidad de ventas. Dado que es posible que el tráfico a tu Store aumente durante estos eventos, querrás ofrecer una experiencia que deje una impresión duradera. Echa un vistazo a nuestras prácticas recomendadas a continuación.
Crea campañas y muestra productos con Amazon Ads.
Contáctanos para solicitar los servicios gestionados por Amazon Ads.
Muestra tu gama completa de productos y la historia de tu marca.
1. Crear una página de ofertas
Durante los eventos de mucho tráfico, una gran cantidad de clientes busca ofertas. Plantéate reunir todas las ofertas de productos en una página de ofertas dedicada en tu Store. Según el tamaño de tu inventario, puedes elegir entre tener una única página de ofertas o una principal que tenga subpáginas relacionadas con tus colecciones de productos.
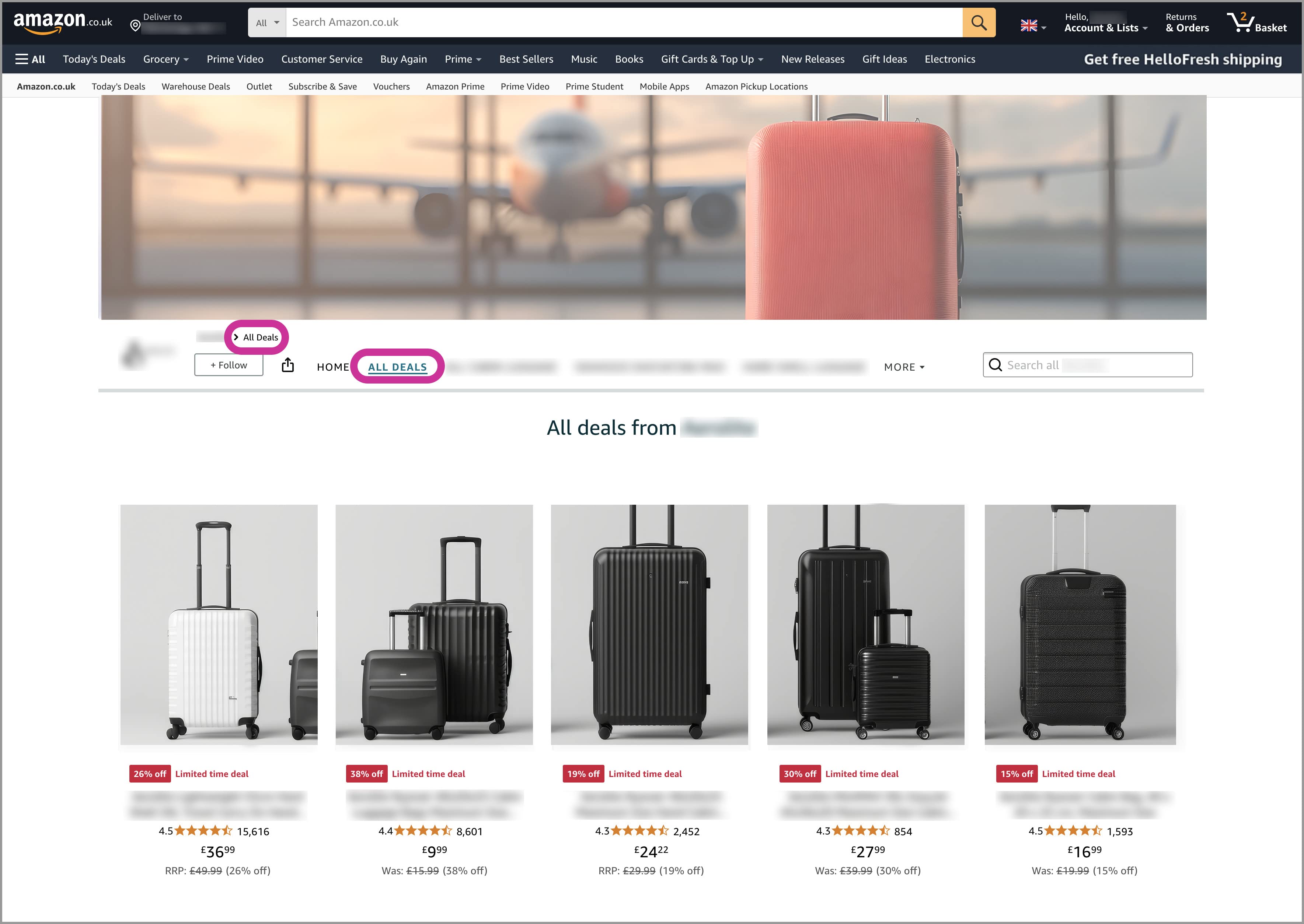
Muestra las ofertas sin esfuerzo con la página automática Todas las ofertas
Las ofertas por tiempo limitado ahora aparecen automáticamente en tu Brand Store, perfectamente posicionadas junto a tu página de inicio. Esta nueva función automatizada:
- Crea una página “Todas las ofertas” que se integra perfectamente con la navegación de tu Store
- Muestra y elimina las ofertas según sus fechas de vigencia sin necesidad de actualizaciones manuales
- Añade un banner promocional a la página de inicio para obtener la máxima visibilidad
- Asegúrate de que cumples todos los requisitos de moderación del país
Consigue una mayor visibilidad de las ofertas y más conversiones mientras ahorras tiempo en la gestión manual de páginas. Cuando tus ofertas finalicen, el sistema las elimina automáticamente para mantener tu Brand Store limpia y actualizada.
Nota: La página Todas las ofertas no está disponible para las Brand Stores con temas prémium.

Ejemplo de un diseño automático de la página Todas las ofertas
Página de ofertas manual
Si bien la función Todas las ofertas se selecciona automáticamente para tu Brand Store, puedes optar por excluirla de dos maneras:
- Crea tu propia página de ofertas destacadas: Amazon no creará automáticamente una página Todas las ofertas si utilizas el widget de ofertas destacadas y lo añades en una de tus páginas de la Store. Los compradores solo verán una página de ofertas en una Brand Store.
- Excluirla en el Creador de Brand Stores
- Ve al Creador de Brand Stores para editar tu Brand Store.
- Haz clic en Configuración de la Store (esquina superior izquierda).
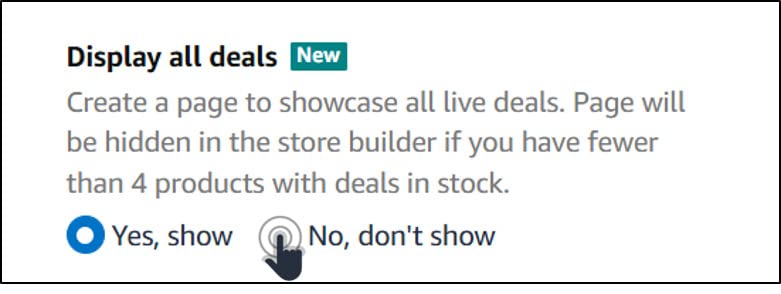
- Baja hasta Mostrar todas las ofertas y selecciona No mostrar para desactivar la opción.
- Haz clic en Guardar y publica tu Store.
- Espera a que tu Store pase la moderación y se publiquen los cambios.

Cómo excluir la página automática Todas las ofertas
¿Cuándo deberías crear una página de ofertas manual?
Plantéate crear una página de ofertas manual si tienes un catálogo grande con ofertas en varias categorías de productos. Esta opción ayuda a organizar las ofertas por línea de productos o colección en subpáginas dentro de tu página de ofertas.
Configuración de la página principal de ofertas:
- Colócala junto a la página de inicio para aumentar la visibilidad
- Usa un diseño sencillo con tu logotipo en el encabezado
- Etiquétala claramente como una página de ofertas
- Añade cajas de categorías debajo de la barra de navegación que enlacen a las subpáginas
Organización de la subpáginas:
- Crea subpáginas para organizar las ofertas por categoría o colección
- Añade un encabezado y un widget de ofertas destacadas en cada subpágina
- Procura mostrar ocho productos por subpágina para que el desplazamiento sea eficiente

Ejemplo de una página de ofertas manual con subpáginas
Llama más la atención hacia tu página de ofertas desde la página de inicio
Sea cual sea la opción de página de ofertas que elijas, te recomendamos que, justo debajo de la barra de navegación de la página de inicio, coloques una caja de categoría enlazada a la página de ofertas para aumentar la visibilidad. Esto sirve como un punto de entrada más para que los clientes busquen tus ofertas activas. En la barra de navegación, recomendamos colocar la página de ofertas justo al lado de la página de inicio.

Ejemplo de una página de inicio con banner que enlaza directamente a la página de ofertas
Si no tienes una promoción activa, destaca tus productos más vendidos
Plantéate destacar tus productos más vendidos durante los eventos de ventas clave. Crear una página de los productos más vendidos en tu Store te permite colocar de manera conveniente todos los productos clave que generan ingresos en un solo lugar. También puedes aprovechar este espacio y destacar la información relevante sobre tus productos más vendidos gracias al uso de contenido de vídeo a fin de crear una página más dinámica visualmente.
2. Haz que la Store sea relevante según la temporada
Adopta la temática de la temporada para dar un toque visual a tu Store. El encabezado es un buen punto de partida, pero siéntete libre de adaptar toda tu Brand Store para lograr uniformidad visual y encanto. Añade contenido de alta calidad, que sea relevante para la temporada y atractivo (vídeo, imágenes y texto) para mostrar tus factores diferenciadores y darle vida a tu marca.
Sin embargo, no satures excesivamente la Store con elementos de diseño de temporada que puedan abrumar al cliente. Esto se aplica especialmente a la imagen del encabezado, ya que hay menos espacio para trabajar. Prepárate para eliminar el contenido de temporada obsoleto cuando termine el evento de ventas clave.

Ejemplo de imagen de encabezado con temática de temporada

Ejemplo de una imagen de encabezado con temática de temporada muy saturada
Cómo crear imágenes de temporada
1. Usar el generador de imágenes por IA: Crea material creativo nuevo sin coste alguno con el generador de imágenes en el Creador de Brand Stores. Accede a esta herramienta al crear cajas de colección de productos o a través del Estudio de creación publicitaria. Solo tienes que proporcionar una imagen del producto sin fondo y describir el entorno deseado. Explora los temas de temporada con la opción de temas para crear imágenes de productos relevantes adaptadas a la época del año.
Nota: El generador de imágenes está disponible para los anunciantes de Estados Unidos, Canadá, México, Reino Unido, Alemania, Francia, Italia, España, India, Suecia, Países Bajos, Polonia, Bélgica, Japón y Australia

Ejemplo de una imagen creada con el generador de imágenes mediante IA en el Creador de Brand Stores
2. Usa Shutterstock: accede a imágenes gratuitas de Shutterstock a través de los recursos creativos o directamente en el Creador de Brand Stores. Selecciona “Elige entre los recursos creativos” y haz clic en la pestaña “Repositorio de recursos” para explorar la biblioteca de Shutterstock, que cuenta con más de 390 millones de imágenes de alta calidad. Busca recursos que sean relevantes para la temporada y úsalos en tus campañas publicitarias y Brand Stores para mantener la coherencia.

Acceso a recursos gratuitos de Shutterstock
3. Optimiza la experiencia para dispositivos móviles
Es importante crear una experiencia del cliente coherente, sin importar cómo vea la Store. Deja de lado tu ordenador y accede a la vista previa de la Store en un teléfono o tableta para ver si ofrece una experiencia óptima con dispositivo móvil. Al mostrar la vista previa:
- Asegúrate de que haya coherencia entre la experiencia móvil y la de escritorio, y que se muestre el mismo contenido en ambas opciones.
- Asegúrate de que todo el texto sea legible en un dispositivo móvil sin necesidad de usar zoom.
- Crea un diseño que tenga sentido en los dispositivos móviles y en el que navegar sea tan fácil como en los dispositivos de escritorio.
Para que el recurso sea más detallado, incluidos los tamaños de fuente recomendados para dispositivos móviles, lee nuestro artículo sobre la optimización para dispositivos móviles.
4. Proporciona una experiencia de compra óptima
Un proceso de compra fluido puede ayudar a tus clientes a encontrar lo que buscan con facilidad. Esto significa que pueden navegar intuitivamente por tu Store. Consulta la calificación de calidad actual de tu Store, cómo interactúan los compradores en tu Store y obtén recomendaciones personalizadas. Accede a la calificación desde la página “Calidad de la Brand Store”, dentro de la página de información de la Brand Store:
Página de calidad de la Brand Store: resumen y cómo usarla
Estas son algunas funciones que deberías revisar:
- Evita enlazar las cajas a la misma página en la que están para que el cliente disfrute de un proceso de compra fluido.
- Si parece que se puede hacer clic en una caja, debería enlazar a un destino. Sin embargo, no todas las cajas necesitan un enlace para hacer clic, especialmente si no ofrecen una llamada a la acción (CTA).
- Usar un lenguaje coherente en las llamadas a la acción.

Ejemplo de llamadas a la acción coherentes que muestran cajas en las que se puede hacer clic y en las que no
5. Atrae más compradores a tu escaparate
Es posible que los clientes que navegan en Amazon durante los eventos de compras importantes no tengan una marca o producto específico en mente. De hecho, es posible que simplemente quieran descubrir marcas nuevas. Por lo tanto, encontrar formas efectivas de aumentar la presencia de tu marca es clave para conectar con los compradores.
Aprovecha Sponsored Brands
Impulsa el tráfico a tu Brand Store, ya sea a la página de inicio o a páginas específicas con tus ofertas de productos o tus productos de mayor rendimiento. Sponsored Brands son anuncios personalizados que pueden aparecer encima y al lado de los resultados de compra o en las páginas de detalles del producto. En el segundo semestre de 2024, los anuncios de Sponsored Brands con el objetivo “impulsar las visitas de páginas” obtuvieron un aumento del 28 % en el retorno de la inversión publicitaria (ROAS) cuando usaron una Brand Store como página de destino en comparación con otras opciones de página de destino.¹ Aprende todo sobre Sponsored Brands con esta guía.
- Usa el formato de anuncio de colección de productos para destacar un conjunto de ofertas de productos o tus mejores productos de la temporada. Promociona varios productos junto con una imagen de estilo de vida de tu elección. Idealmente, elige ofertas de productos ya que Amazon las promociona mostrando automáticamente una nueva llamada a la acción con ofertas, mensajes y una imagen de estilo de vida estacional en el material creativo del anuncio. Puedes dirigir el tráfico a la página con esos productos en oferta o a tu página de inicio (mientras los productos en el material creativo sean visibles allí).
- Capta la atención de los compradores con anuncios de vídeo. Las campañas de vídeo de Sponsored Brands que usaron Brand Stores como páginas de destino registraron aumento medio del 23 % en el índice de conversión que las campañas que usaron páginas de detalles del producto como destino.² Los anuncios de vídeo de Sponsored Brands te permiten mostrar tus ofertas y productos principales, sus beneficios o tu producto en acción. La duración del vídeo debe ser de entre 6 y 45 segundos; recomendamos vídeos cortos de unos 20 segundos. Consulta nuestra guía de vídeo de Sponsored Brands para obtener más consejos.
- Consejo profesional: Asegúrate de que tu página de destino coincida con lo que los compradores esperan cuando hagan clic en tu anuncio.
6. Revisa las políticas de Brand Stores que tengan relación con los eventos de ventas clave y las páginas de ofertas
A continuación, se muestra una lista de algunos errores comunes en relación con la política que se deben evitar durante los eventos de ventas clave:
- No menciones los eventos de tráfico alto de Amazon, como “Brand Store del Prime Day”.
- No uses elementos que sean muy similares o iguales a los elementos de Amazon, como las calificaciones por estrellas, las paletas de colores o las marcas de eventos importantes de Amazon.
- No menciones descuentos numéricos ni porcentajes, como “ahorra un 25 % en maquinillas de afeitar”.
- En el encabezado (o en las cajas de categoría que llevan a la página de ofertas y sus subpáginas), usa solamente fotos de productos cuyo número de identificación estándar de Amazon (ASIN) coincida con una promoción activa durante el evento de ventas clave.
7. Programa una versión nueva de la Store
Es probable que haya contenido relevante para un evento de ventas clave que no quieras que aparezca en tu Store de forma permanente. Por ejemplo, es posible que quieras que la página de ofertas esté activa durante el evento principal, ya que es poco probable que los ASIN que se muestran allí tengan ofertas durante todo el año. La herramienta de programación y control de versiones del Creador de Brand Stores te permite planificar con anticipación la versión de tu Store que quieres que esté activa durante un evento de ventas clave.
Fuentes
¹ Datos internos de Amazon, en todo el mundo, julio a diciembre de 2024.
² Datos internos de Amazon, en todo el mundo, 2024.
